
LetChatWith is a mobile-first application that helps to connect conference attendees by interest. We've created a design from the initial idea of 2 primary roles Organisers and Attendees, to the marketing website.







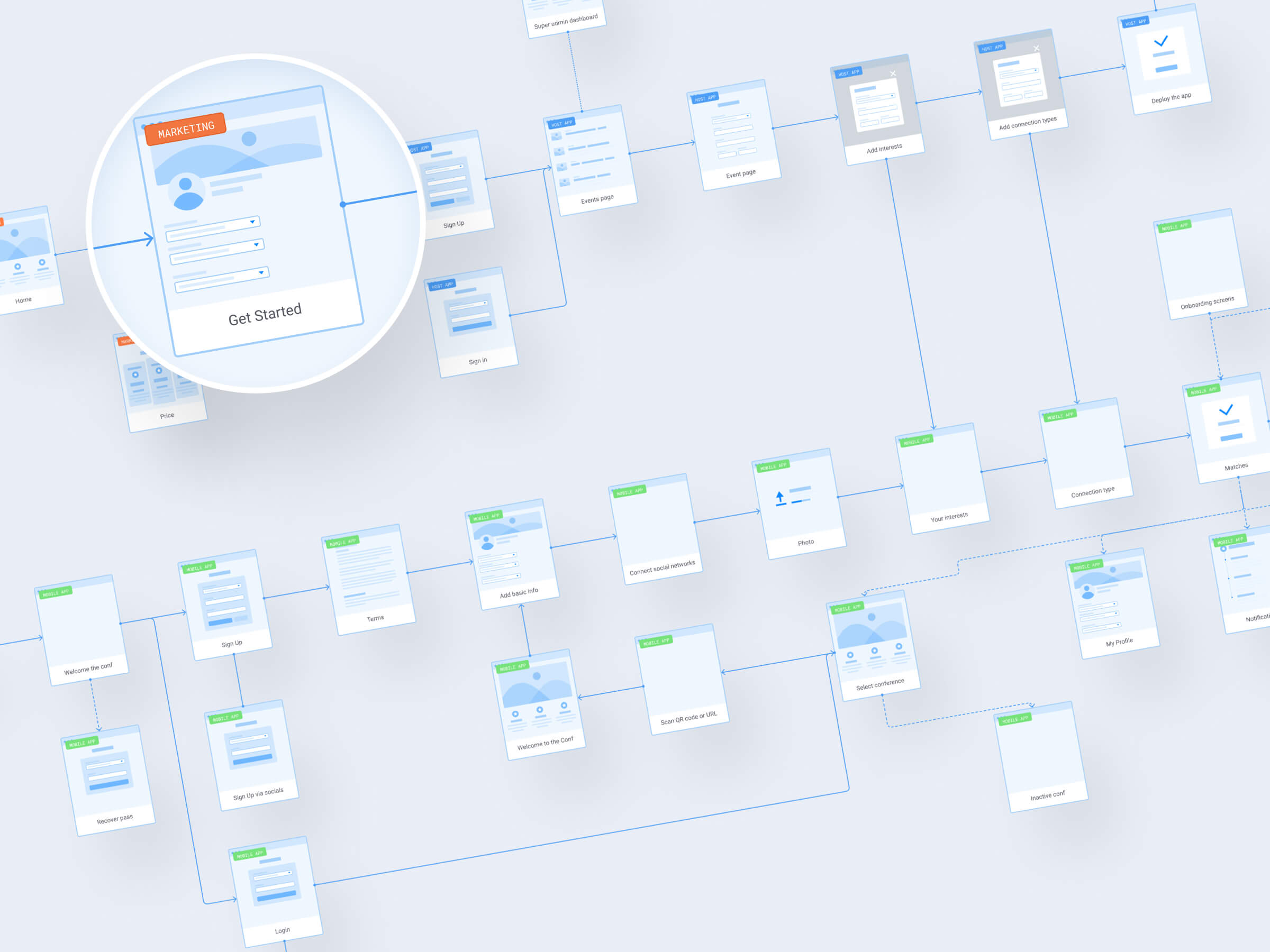
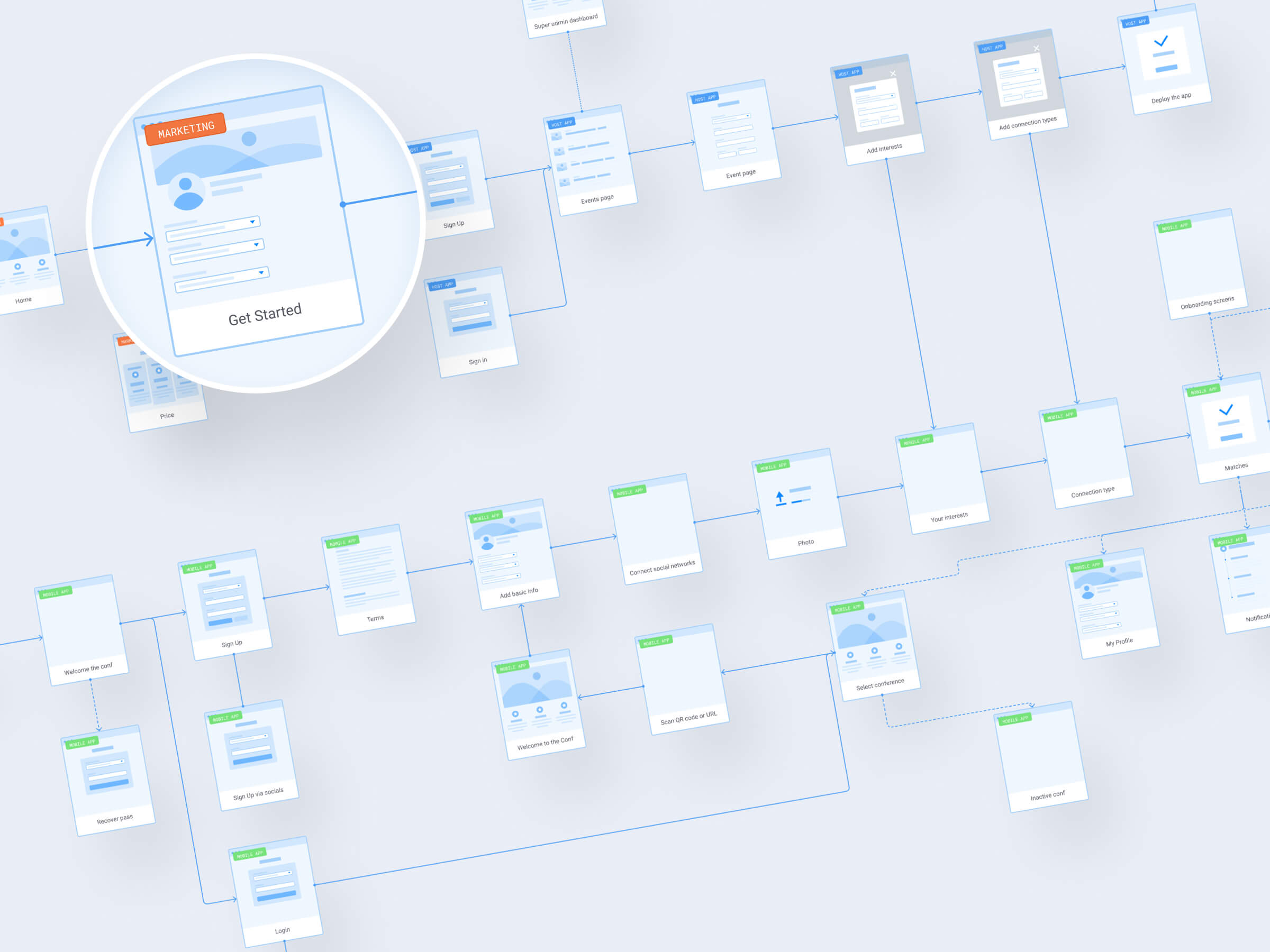
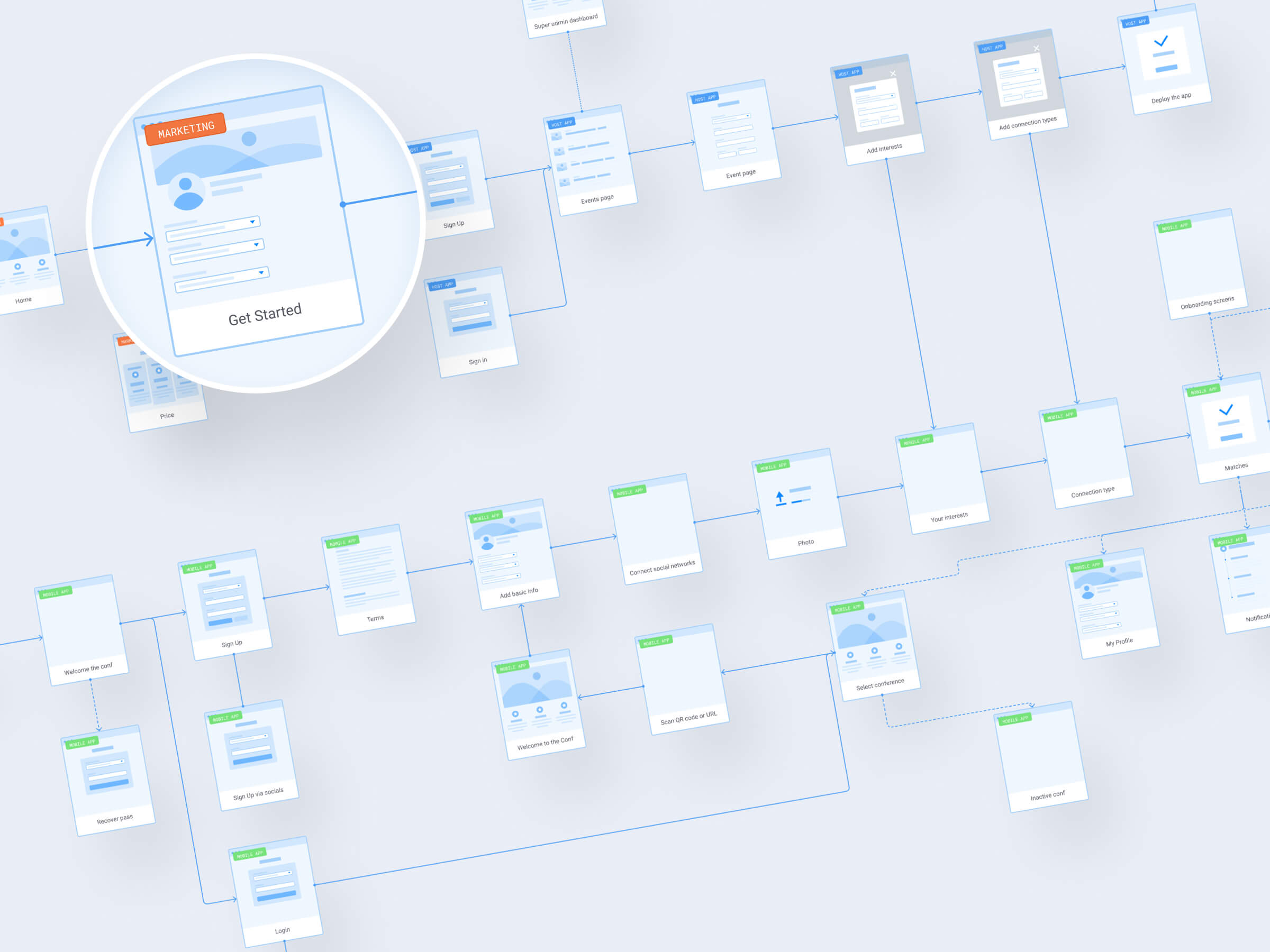
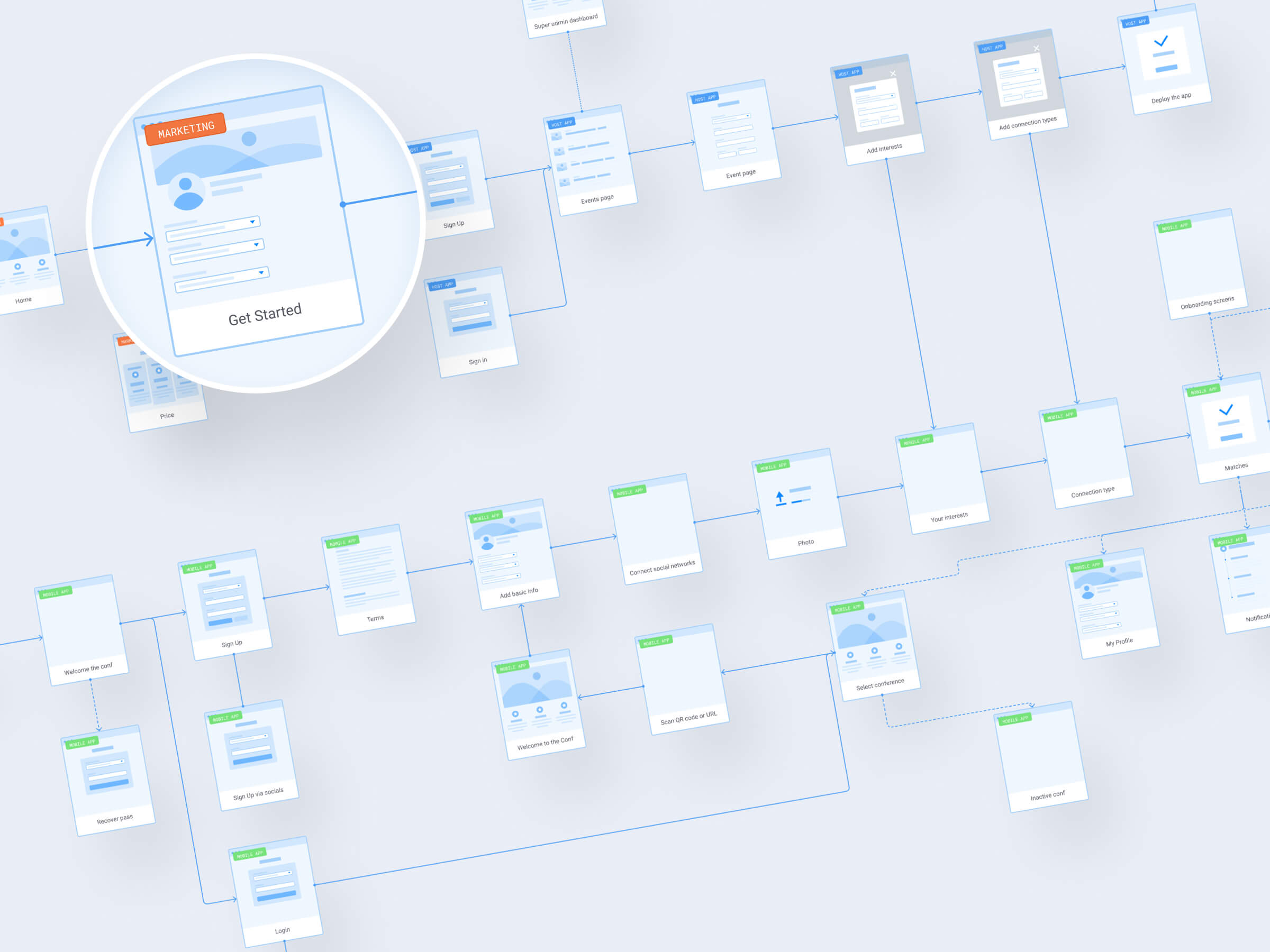
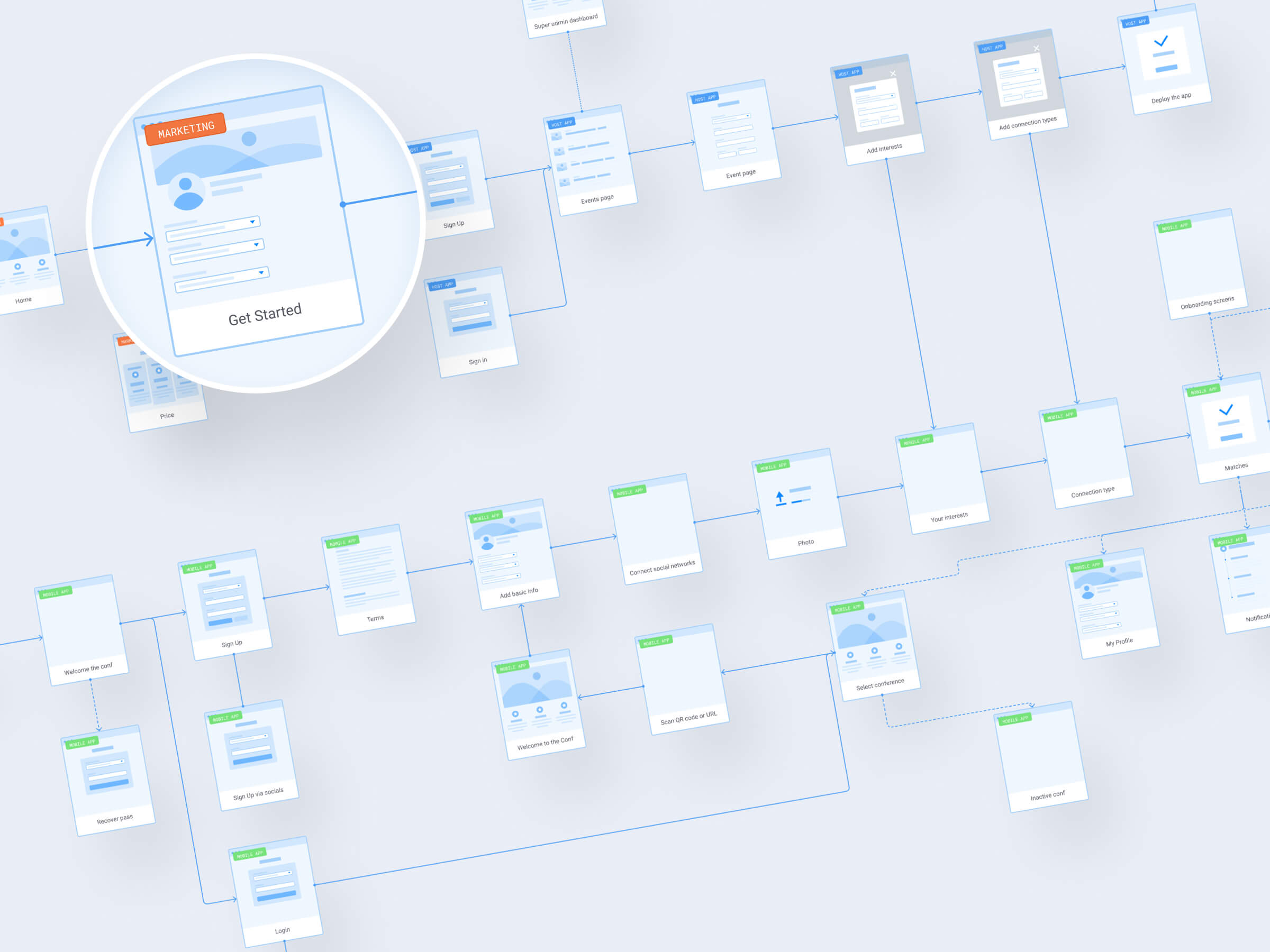
At the initial stages had several meetings with the client to gather requirements and grasp the idea. Then we participated in a bunch of meetings with potential users to define their needs. Base on that info we've built user flow and visualized how different parts of the app and roles are going to be related.


At the initial stages had several meetings with the client to gather requirements and grasp the idea. Then we participated in a bunch of meetings with potential users to define their needs. Base on that info we've built user flow and visualized how different parts of the app and roles are going to be related.
At the initial stages had several meetings with the client to gather requirements and grasp the idea. Then we participated in a bunch of meetings with potential users to define their needs. Base on that info we've built user flow and visualized how different parts of the app and roles are going to be related.

At the initial stages had several meetings with the client to gather requirements and grasp the idea. Then we participated in a bunch of meetings with potential users to define their needs. Base on that info we've built user flow and visualized how different parts of the app and roles are going to be related.

At the initial stages had several meetings with the client to gather requirements and grasp the idea. Then we participated in a bunch of meetings with potential users to define their needs. Base on that info we've built user flow and visualized how different parts of the app and roles are going to be related.

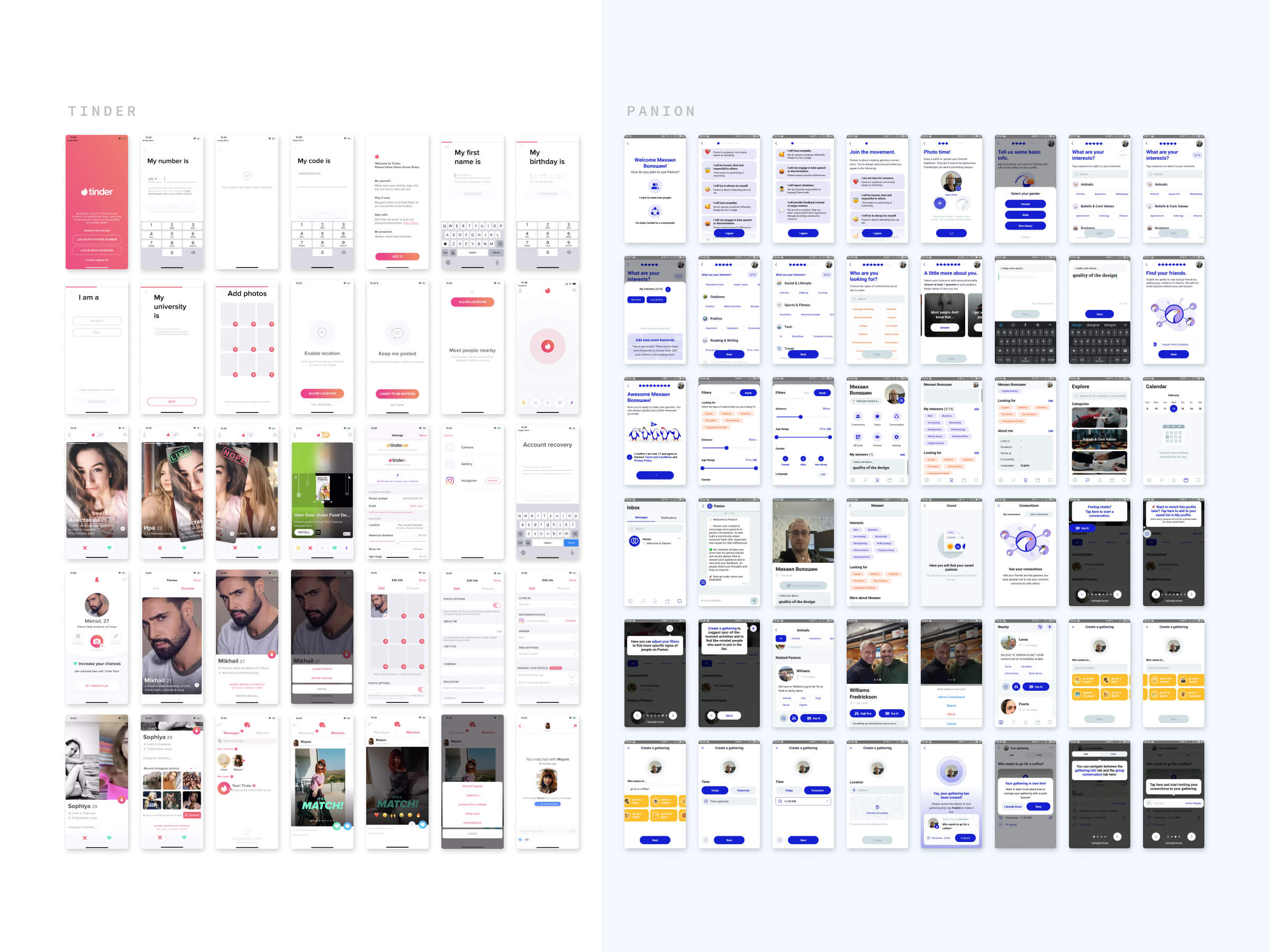
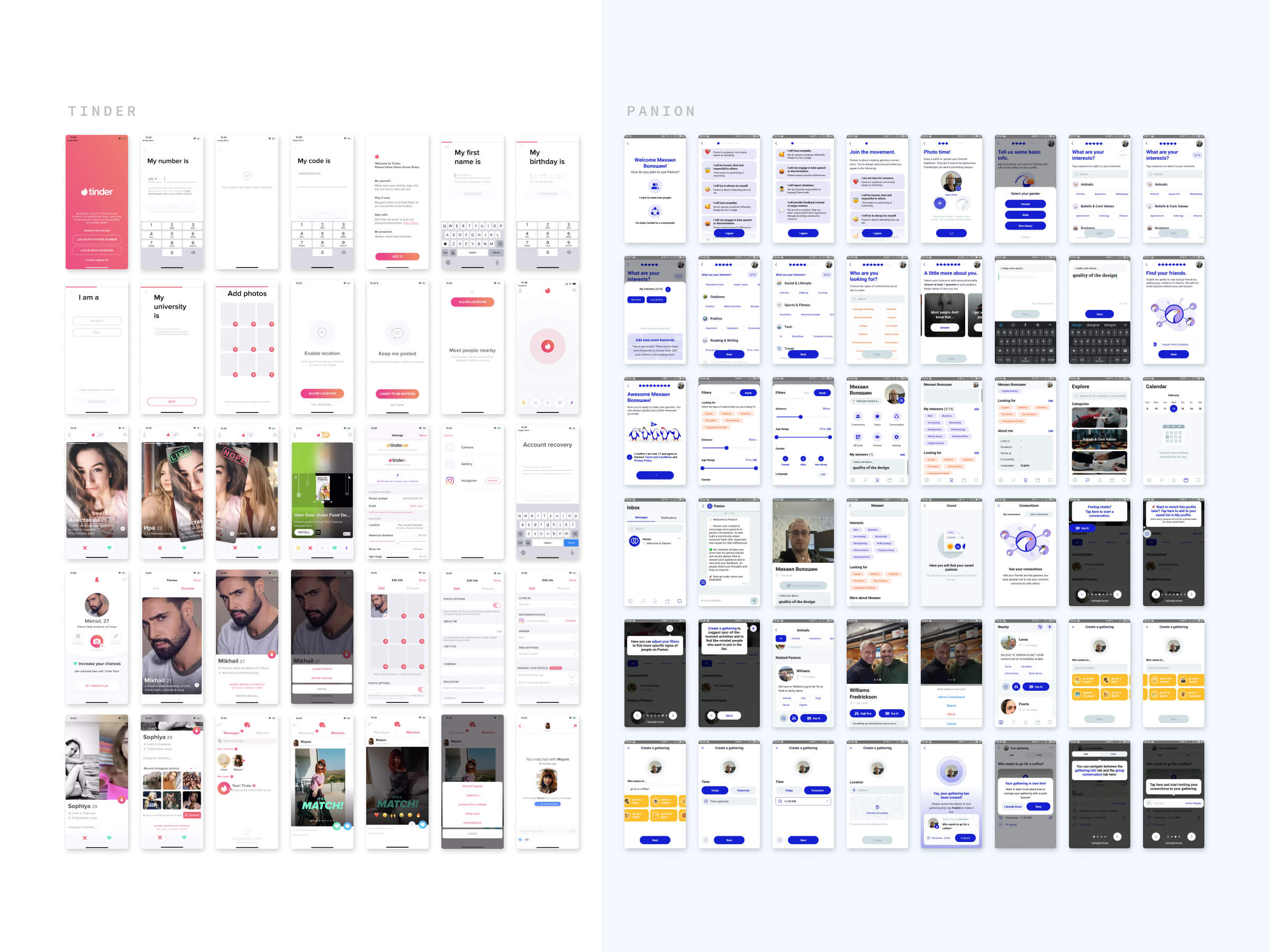
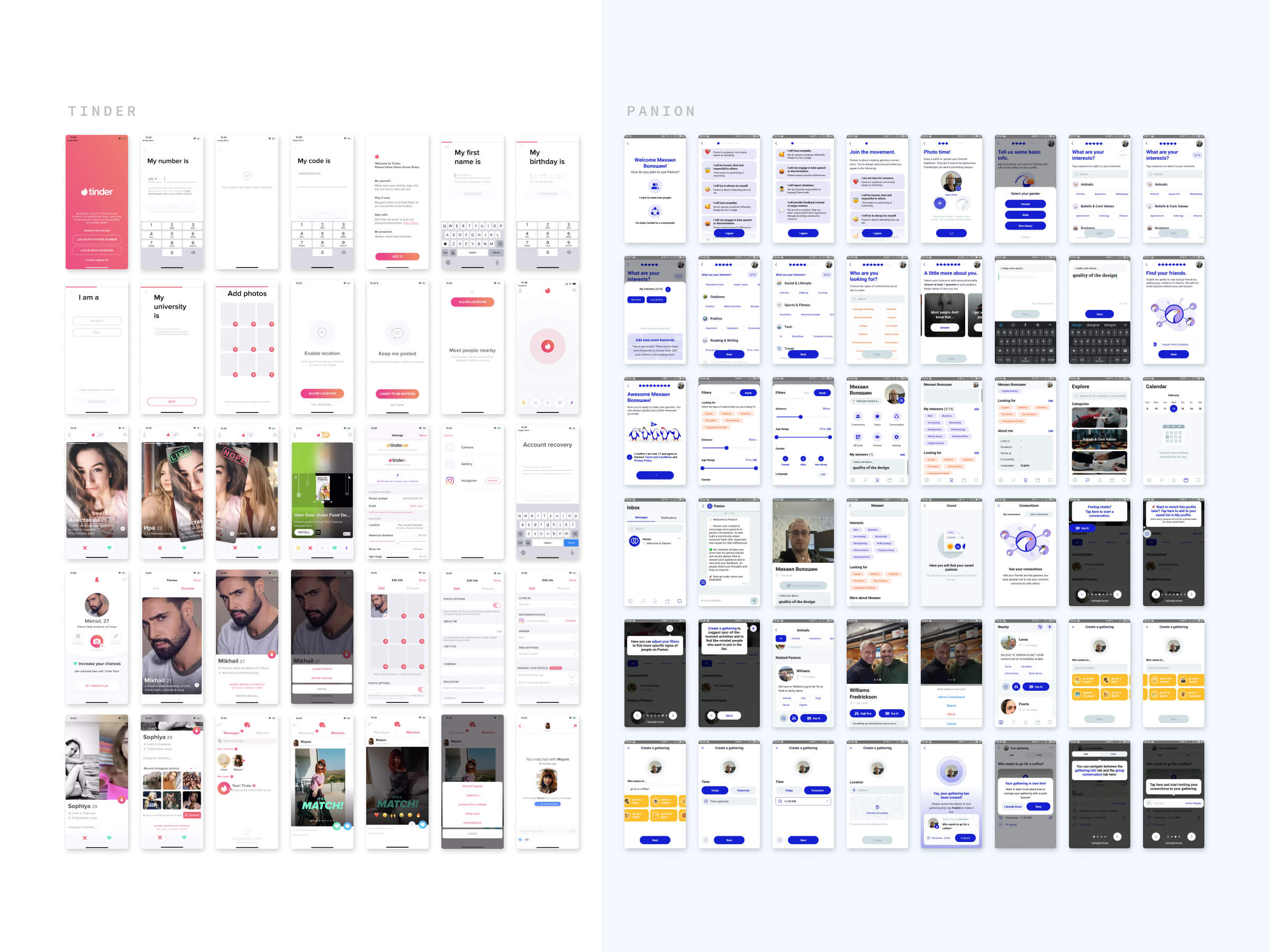
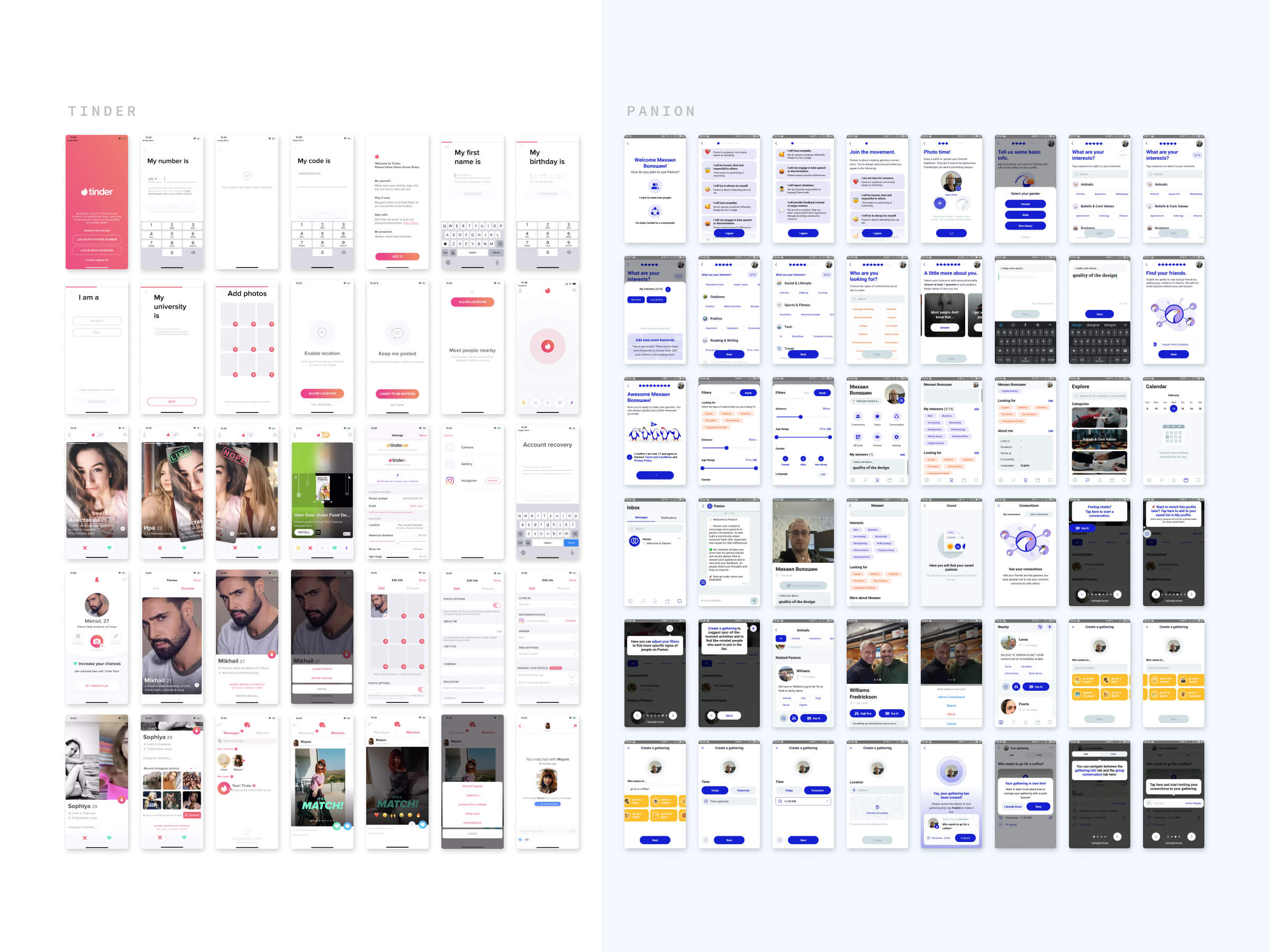
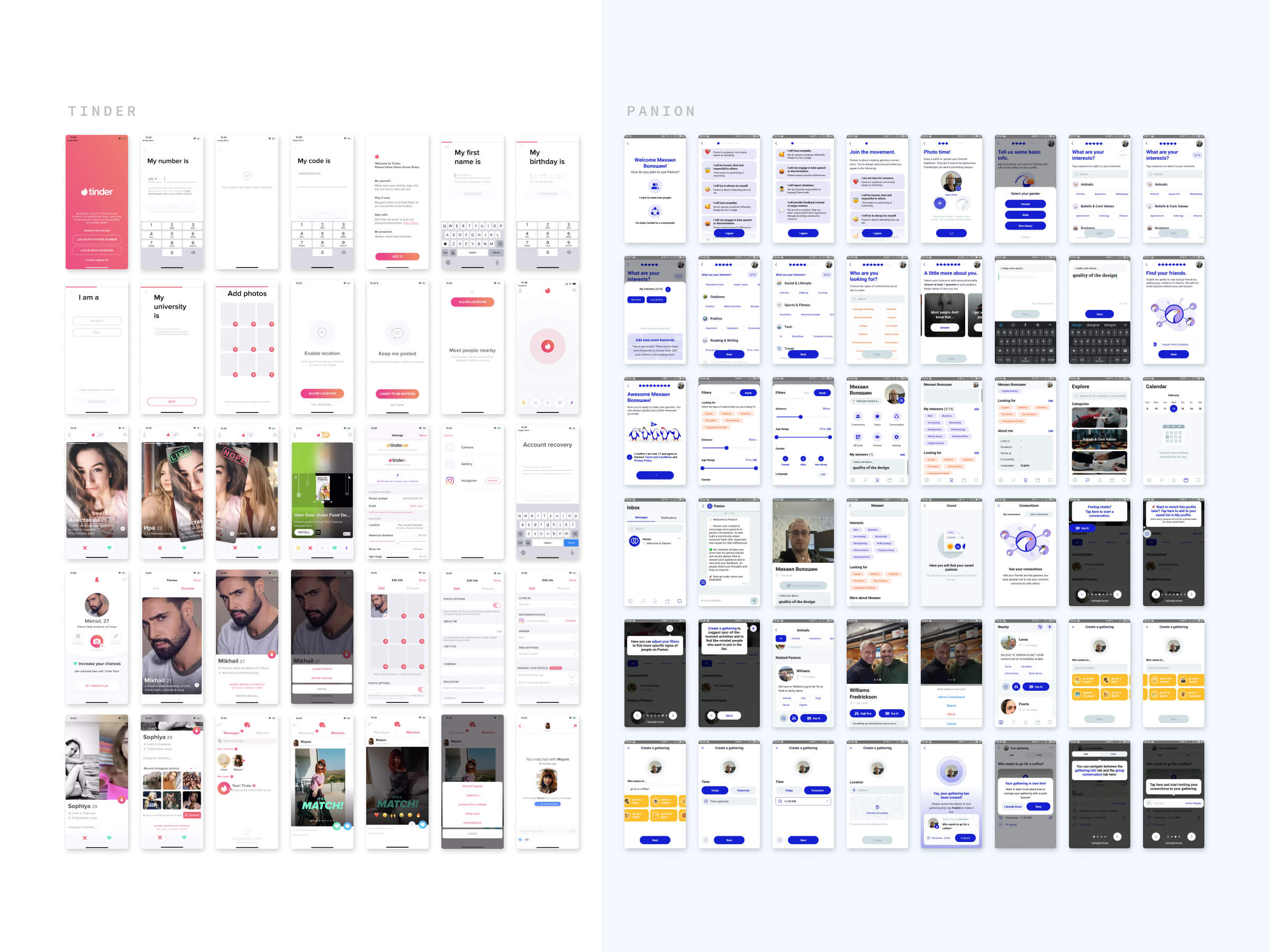
We've analyzed approaches of similar apps in other niches to borrow best practices and adapt them to our niche considering our end users' pain points and needs.


We've analyzed approaches of similar apps in other niches to borrow best practices and adapt them to our niche considering our end users' pain points and needs.
We've analyzed approaches of similar apps in other niches to borrow best practices and adapt them to our niche considering our end users' pain points and needs.

We've analyzed approaches of similar apps in other niches to borrow best practices and adapt them to our niche considering our end users' pain points and needs.

We've analyzed approaches of similar apps in other niches to borrow best practices and adapt them to our niche considering our end users' pain points and needs.

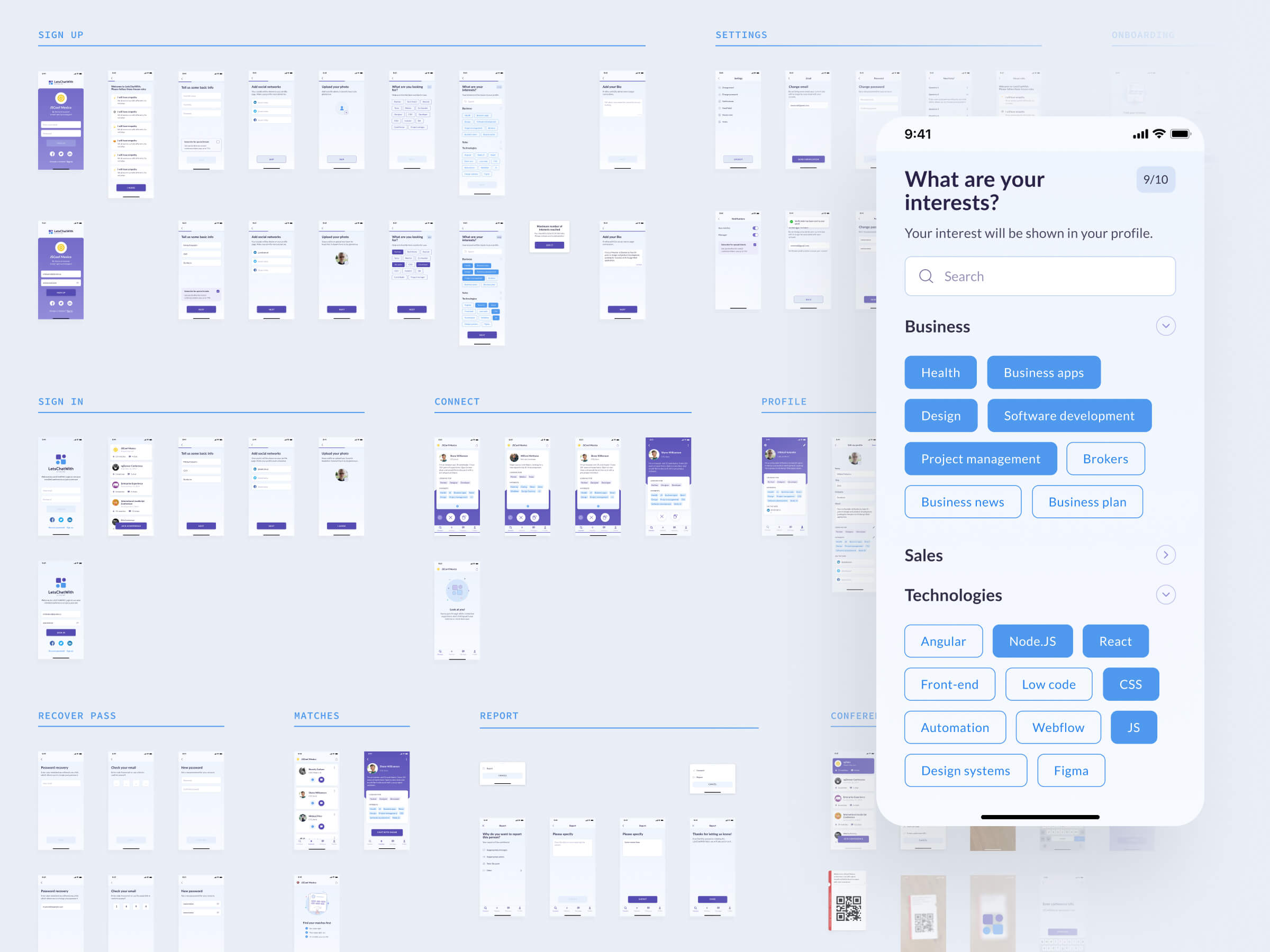
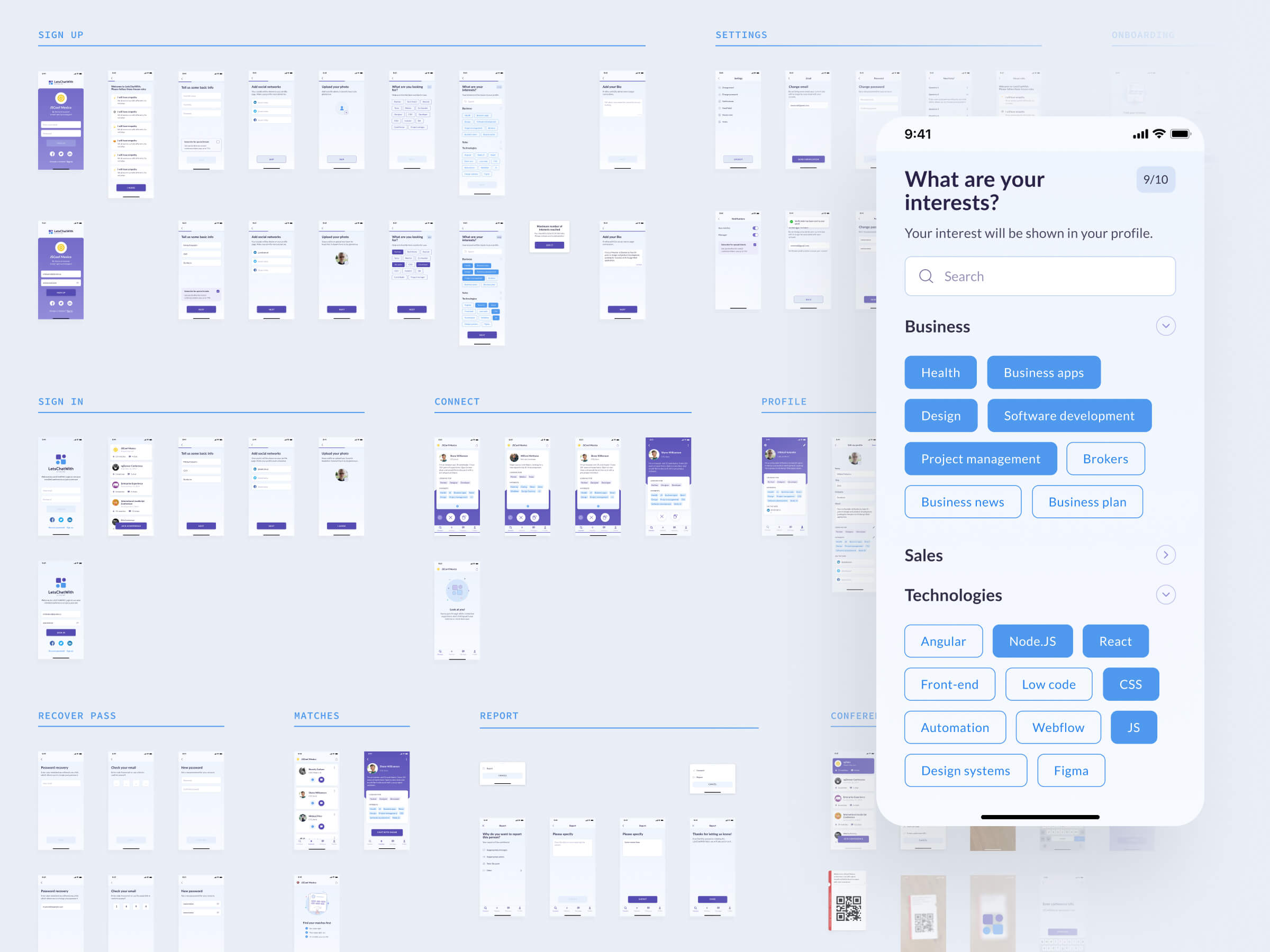
Based on the user flow, we've created wireframes of the main app screens and made them clickable for the attendee role. It helped us to validate the idea and ask for a feedback.


Based on the user flow, we've created wireframes of the main app screens and made them clickable for the attendee role. It helped us to validate the idea and ask for a feedback.
Based on the user flow, we've created wireframes of the main app screens and made them clickable for the attendee role. It helped us to validate the idea and ask for a feedback.

Based on the user flow, we've created wireframes of the main app screens and made them clickable for the attendee role. It helped us to validate the idea and ask for a feedback.

Based on the user flow, we've created wireframes of the main app screens and made them clickable for the attendee role. It helped us to validate the idea and ask for a feedback.

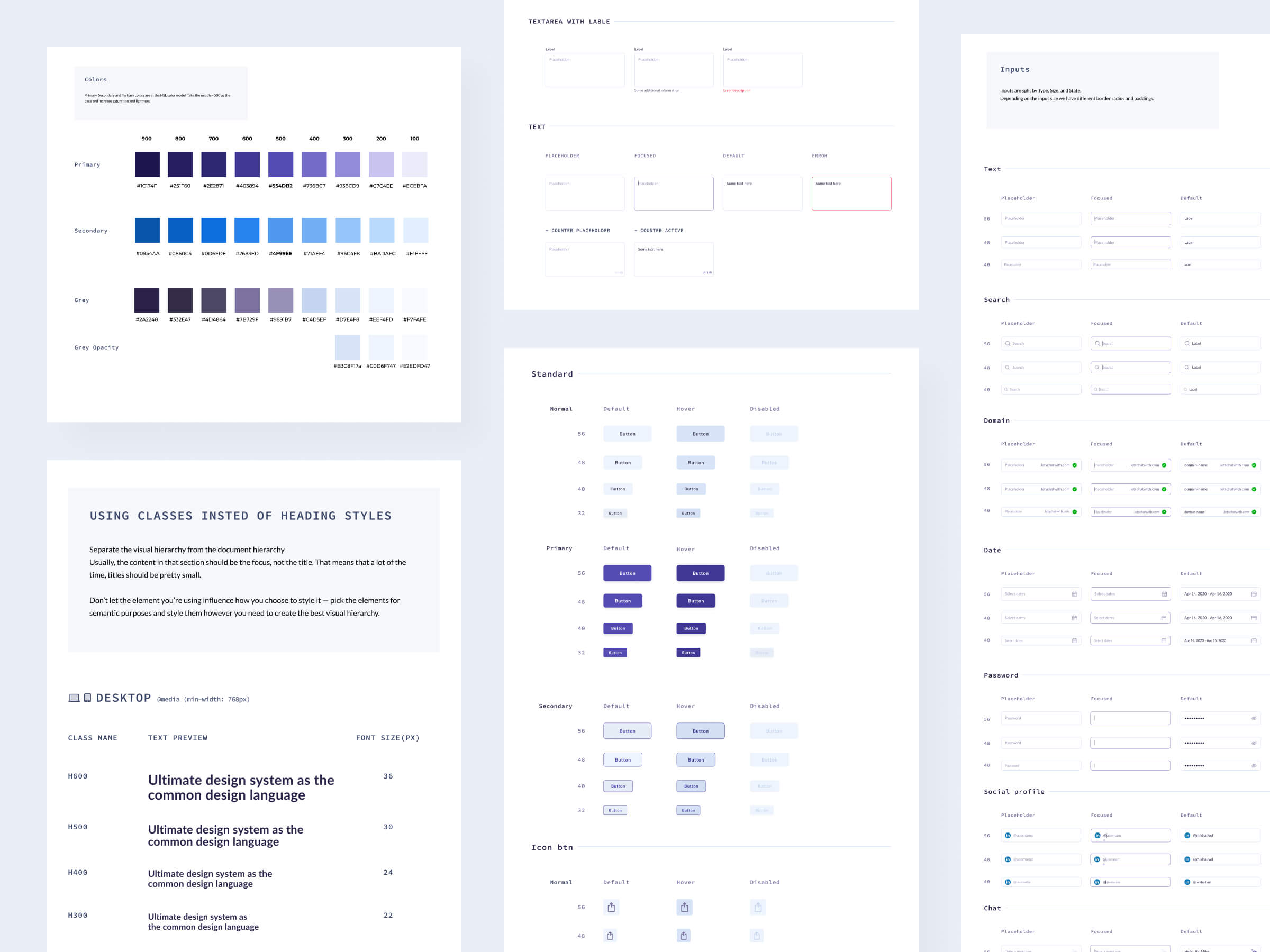
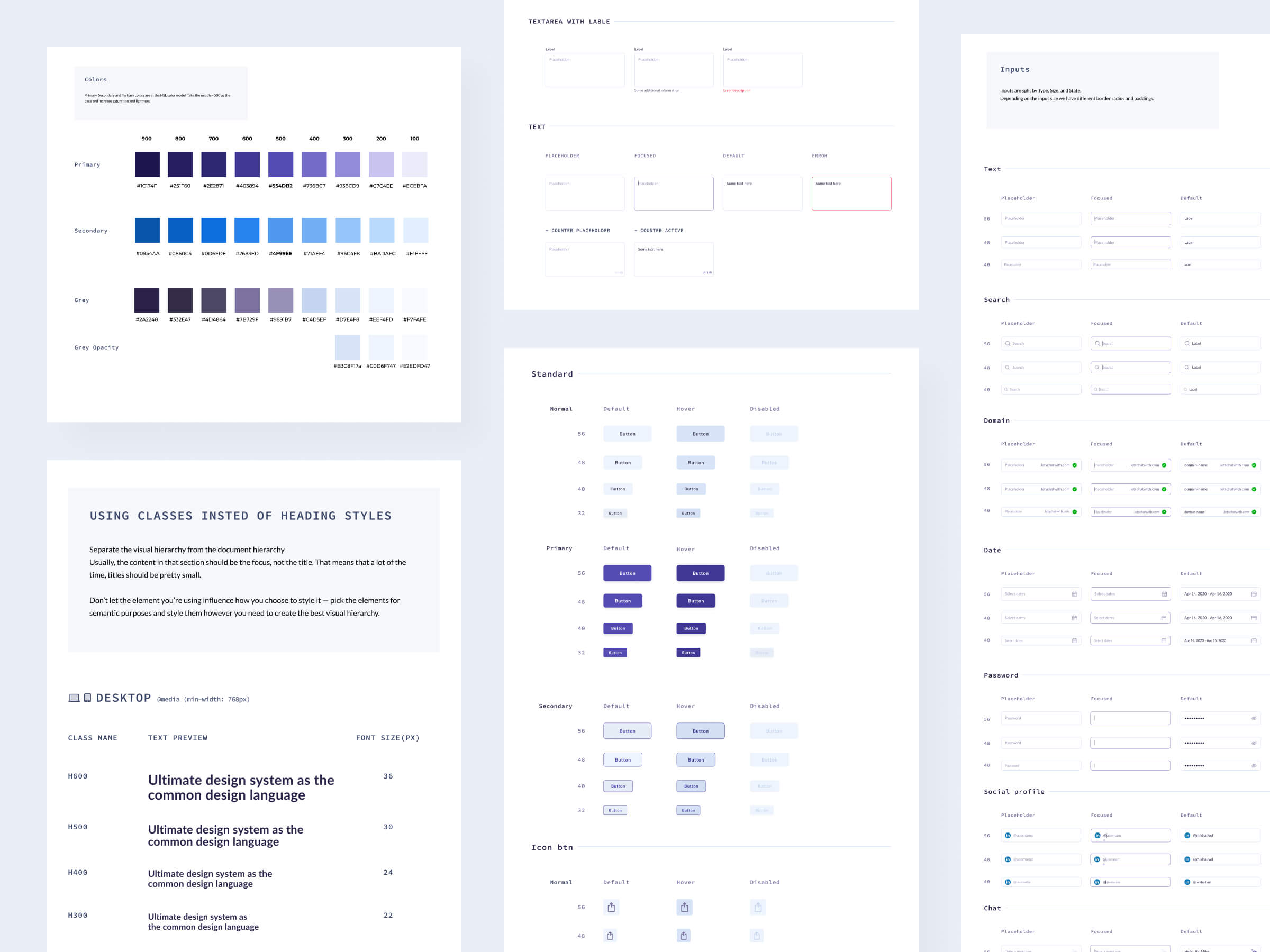
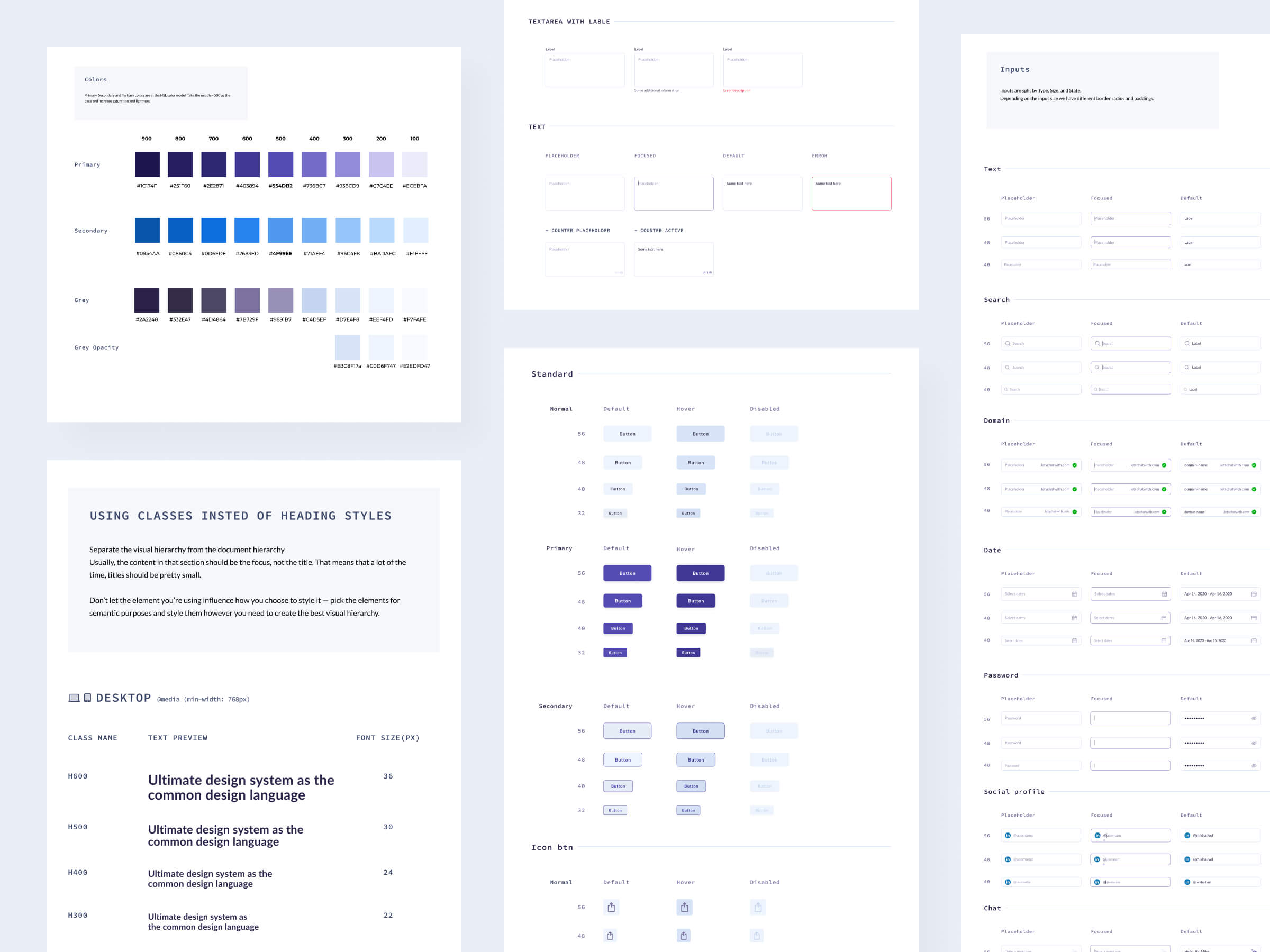
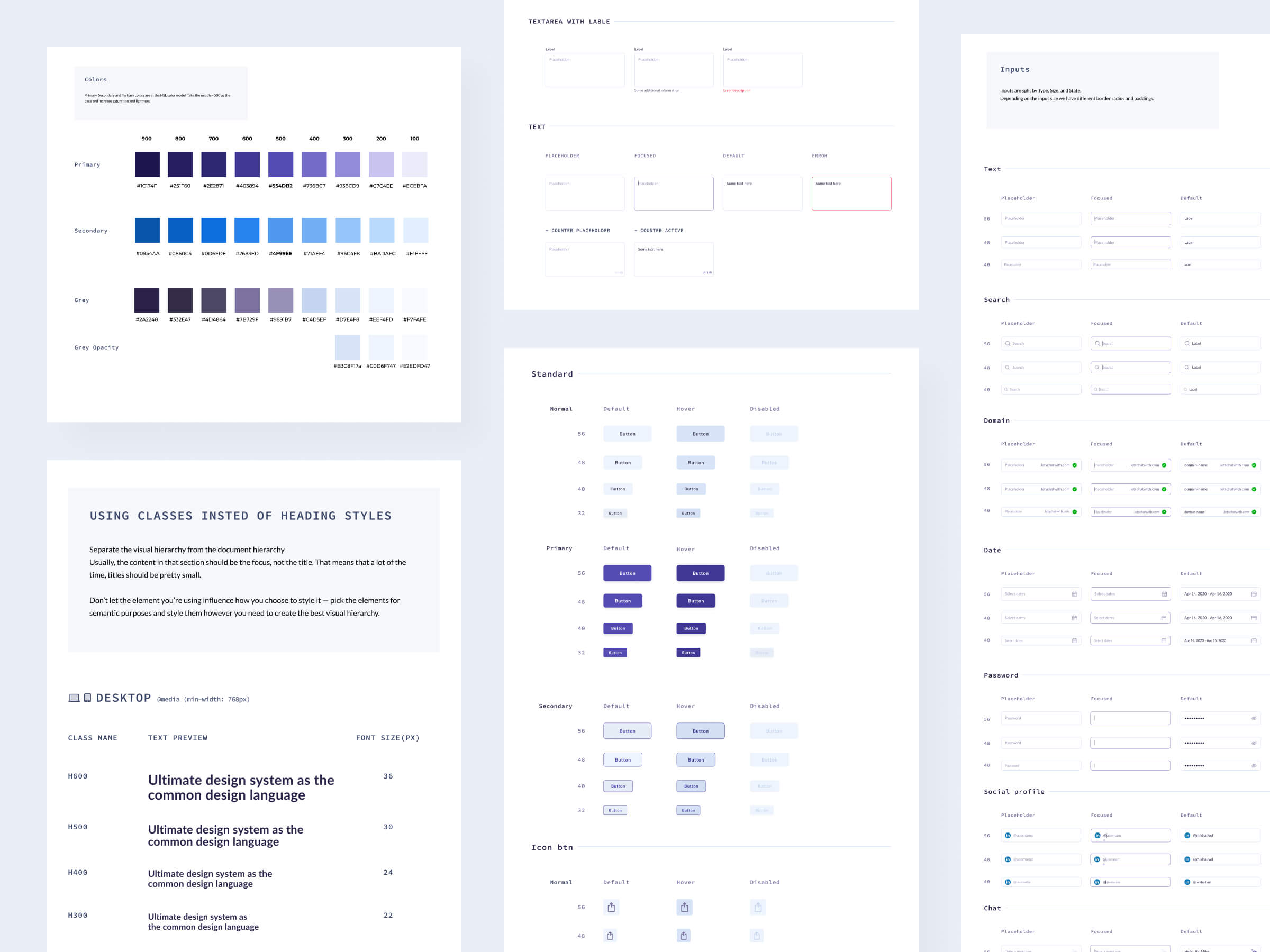
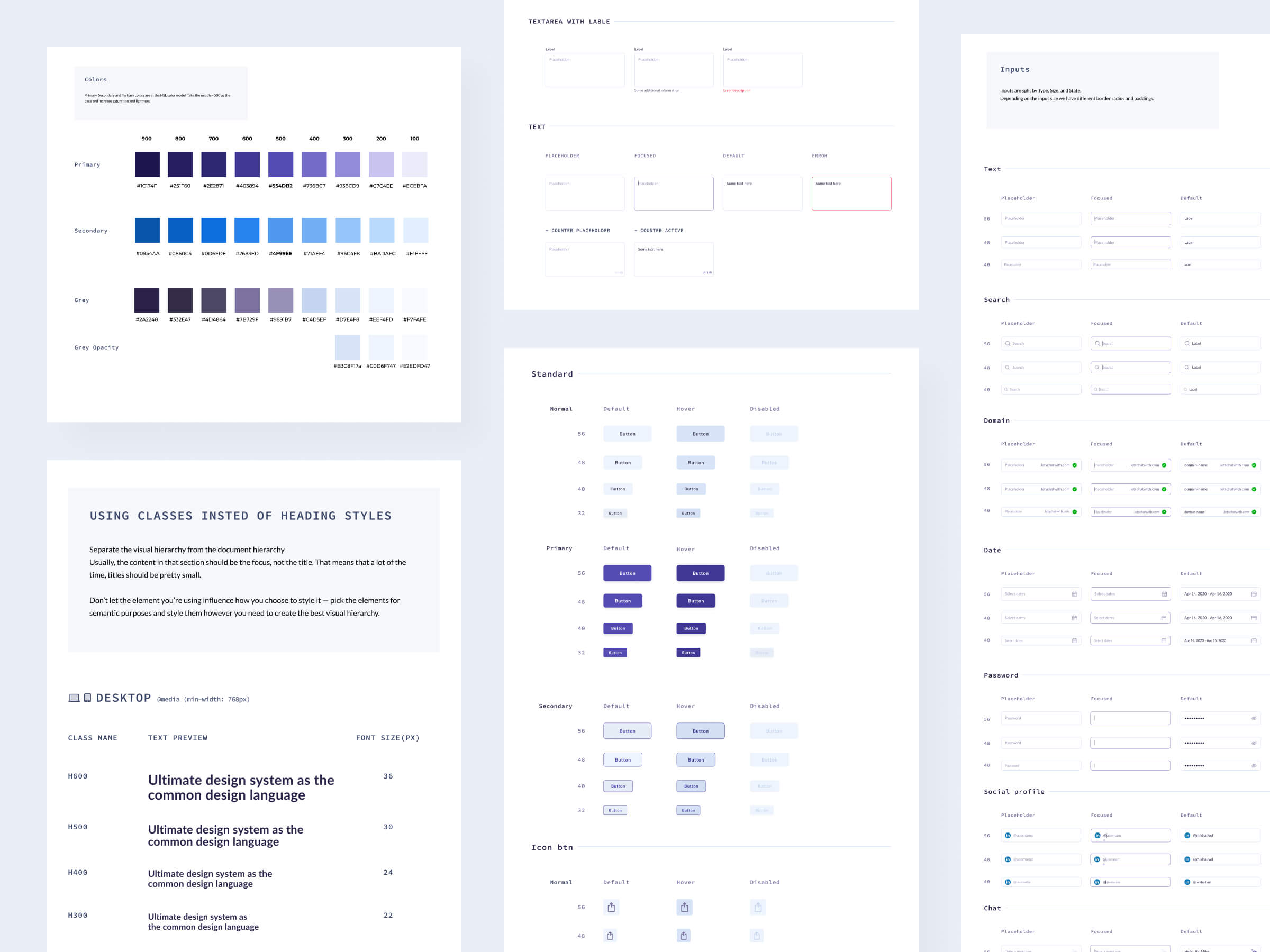
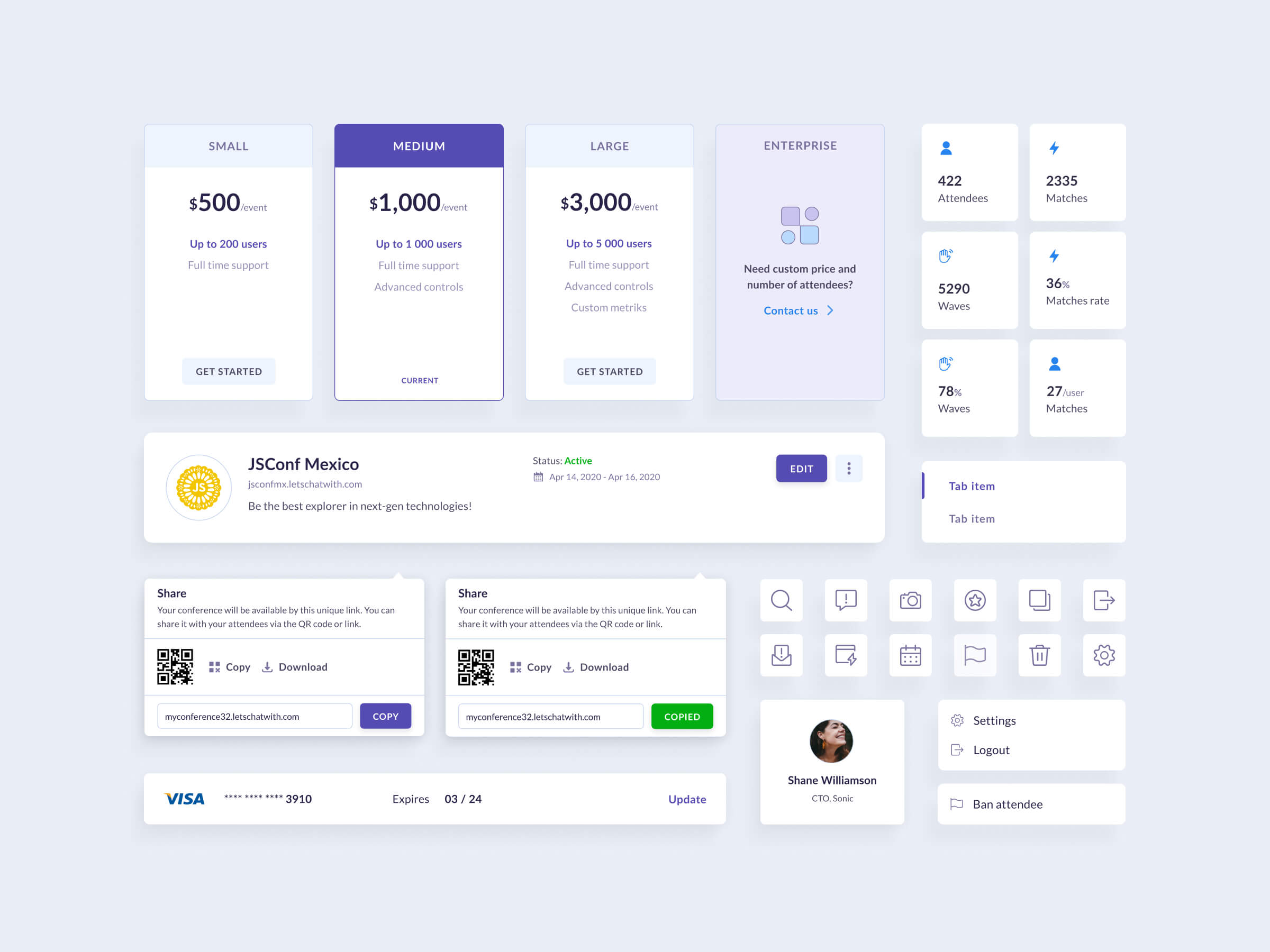
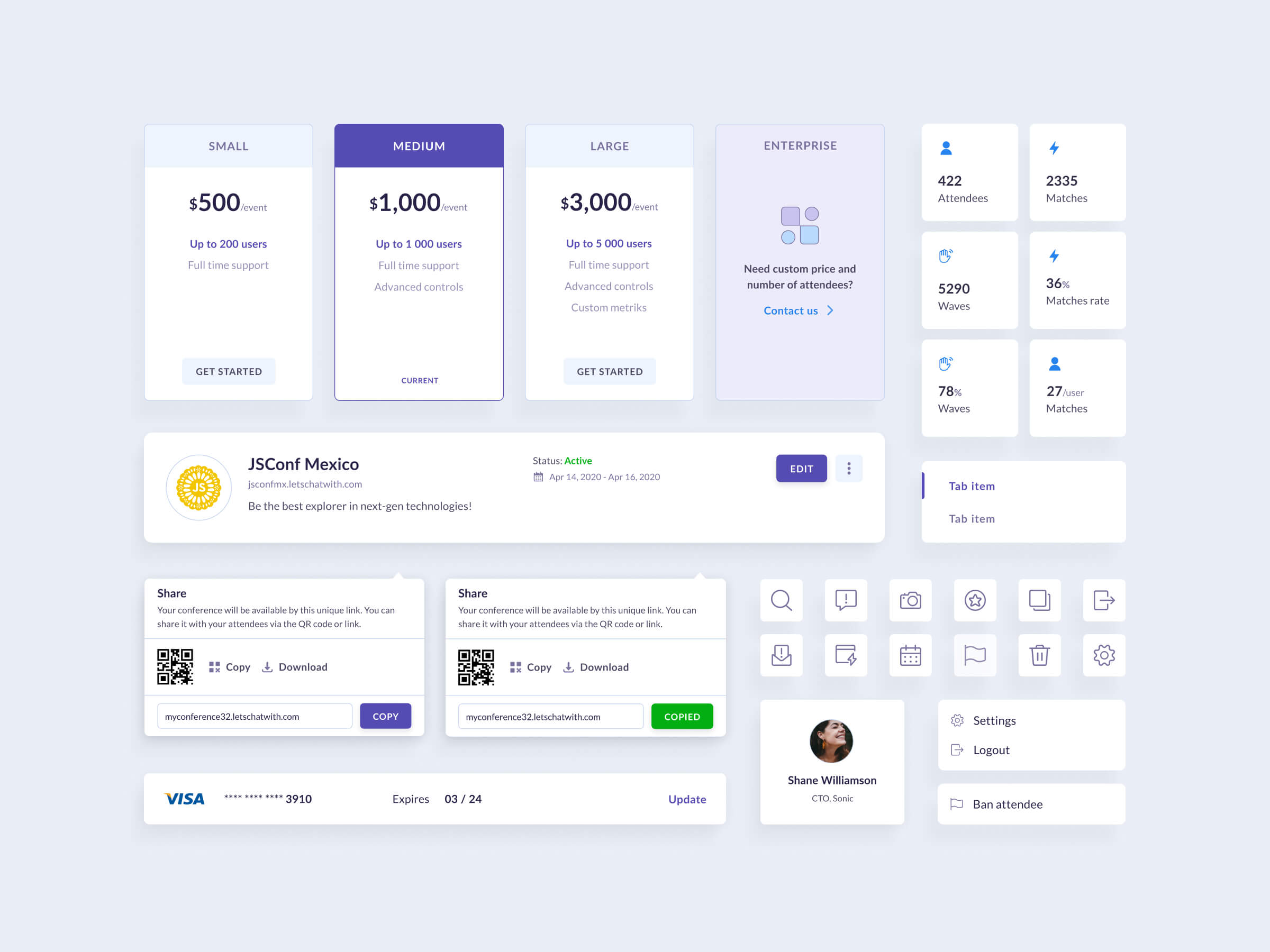
We've started with the foundations and basic components, during the design process we were growing the system with new components and modules as well as documenting things for other team mates.


We've started with the foundations and basic components, during the design process we were growing the system with new components and modules as well as documenting things for other team mates.
We've started with the foundations and basic components, during the design process we were growing the system with new components and modules as well as documenting things for other team mates.

We've started with the foundations and basic components, during the design process we were growing the system with new components and modules as well as documenting things for other team mates.

We've started with the foundations and basic components, during the design process we were growing the system with new components and modules as well as documenting things for other team mates.

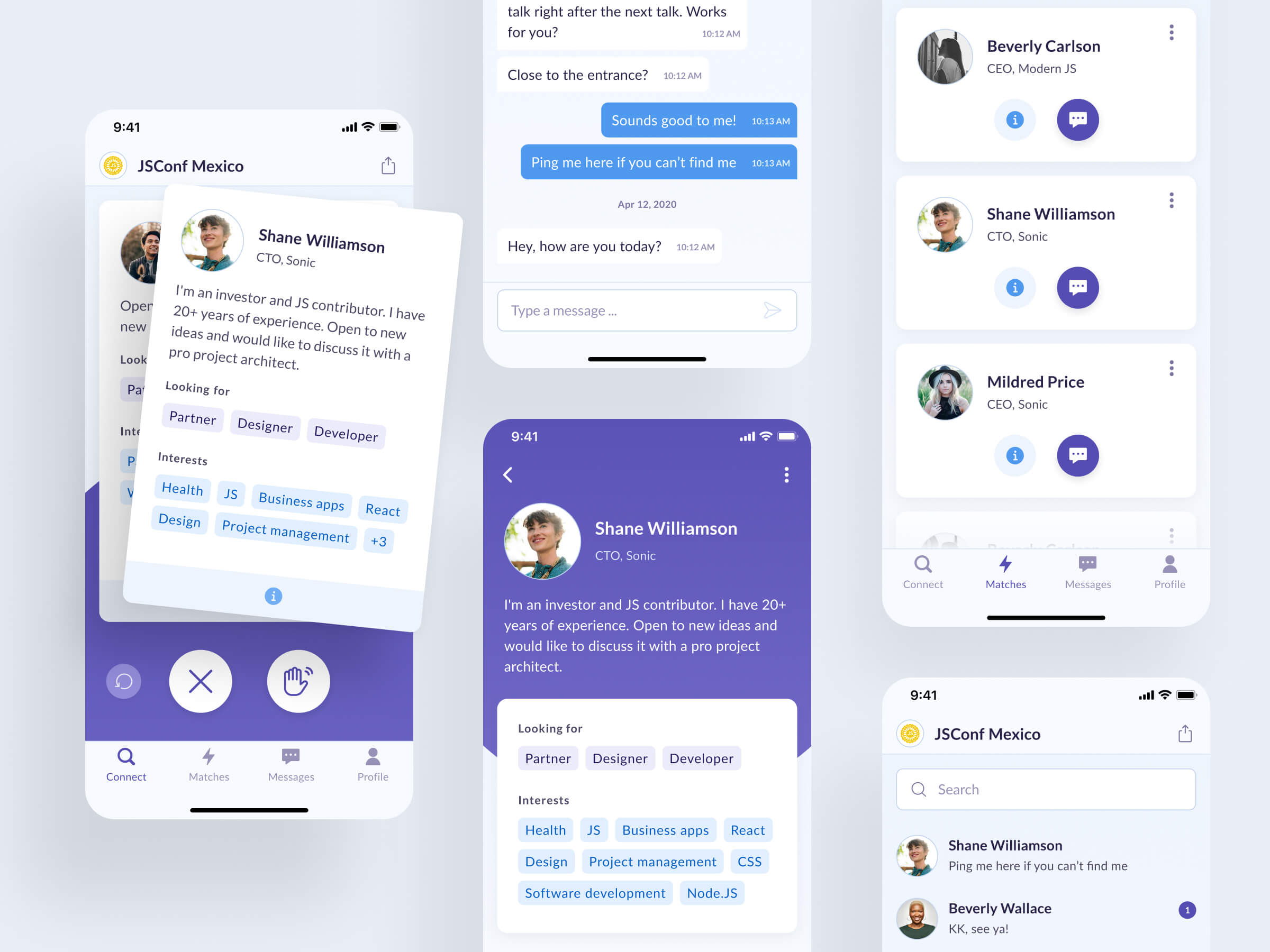
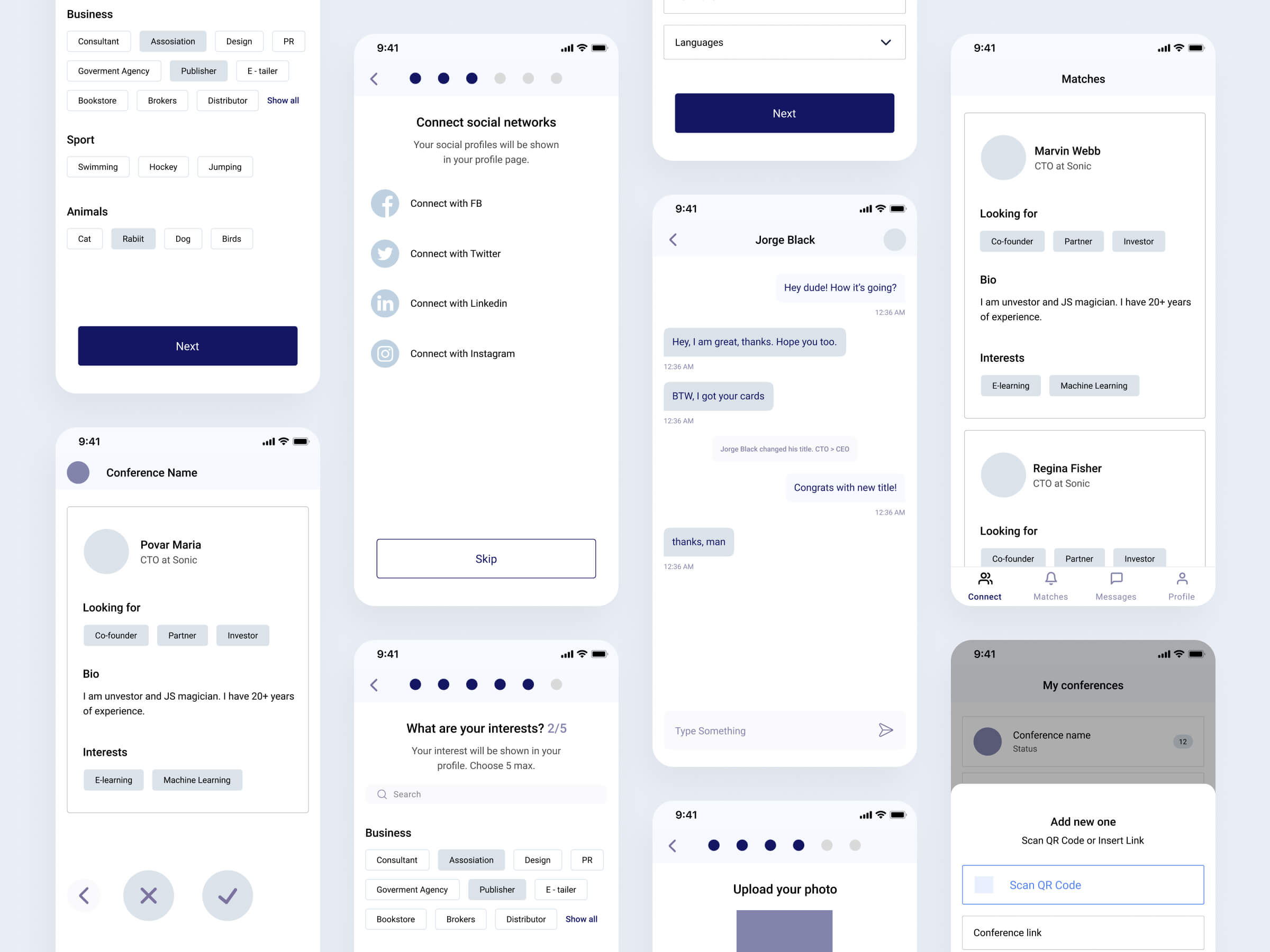
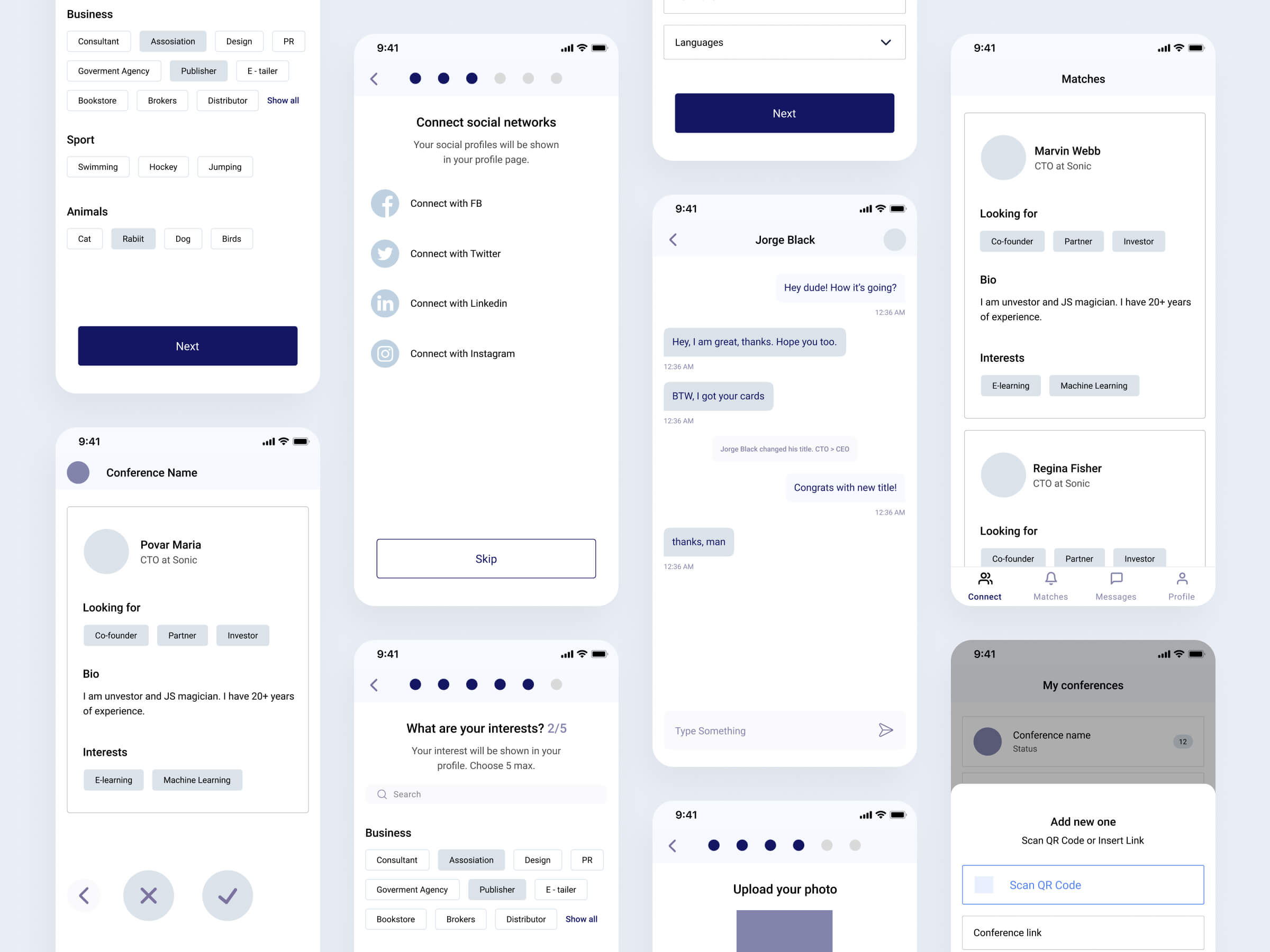
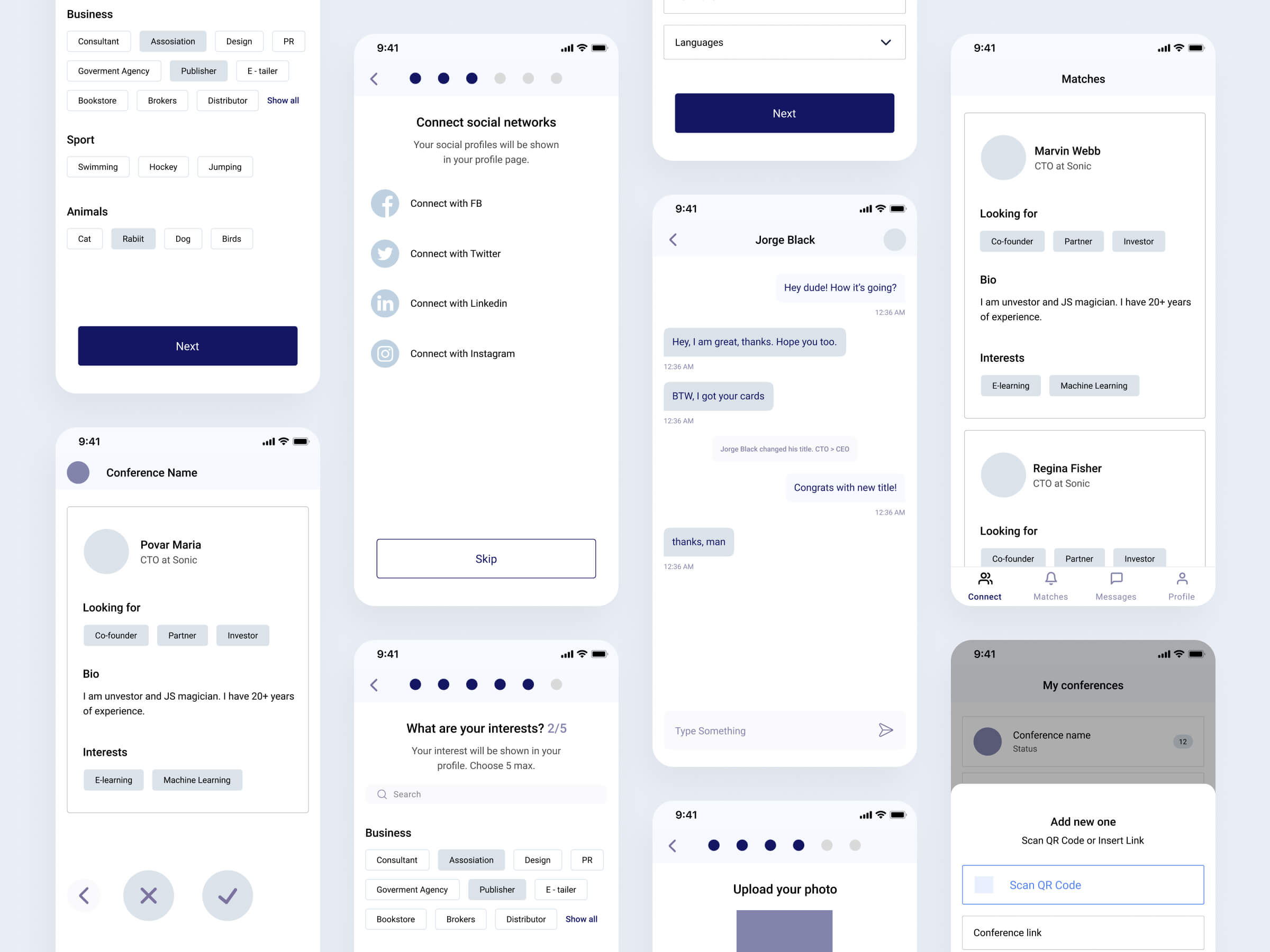
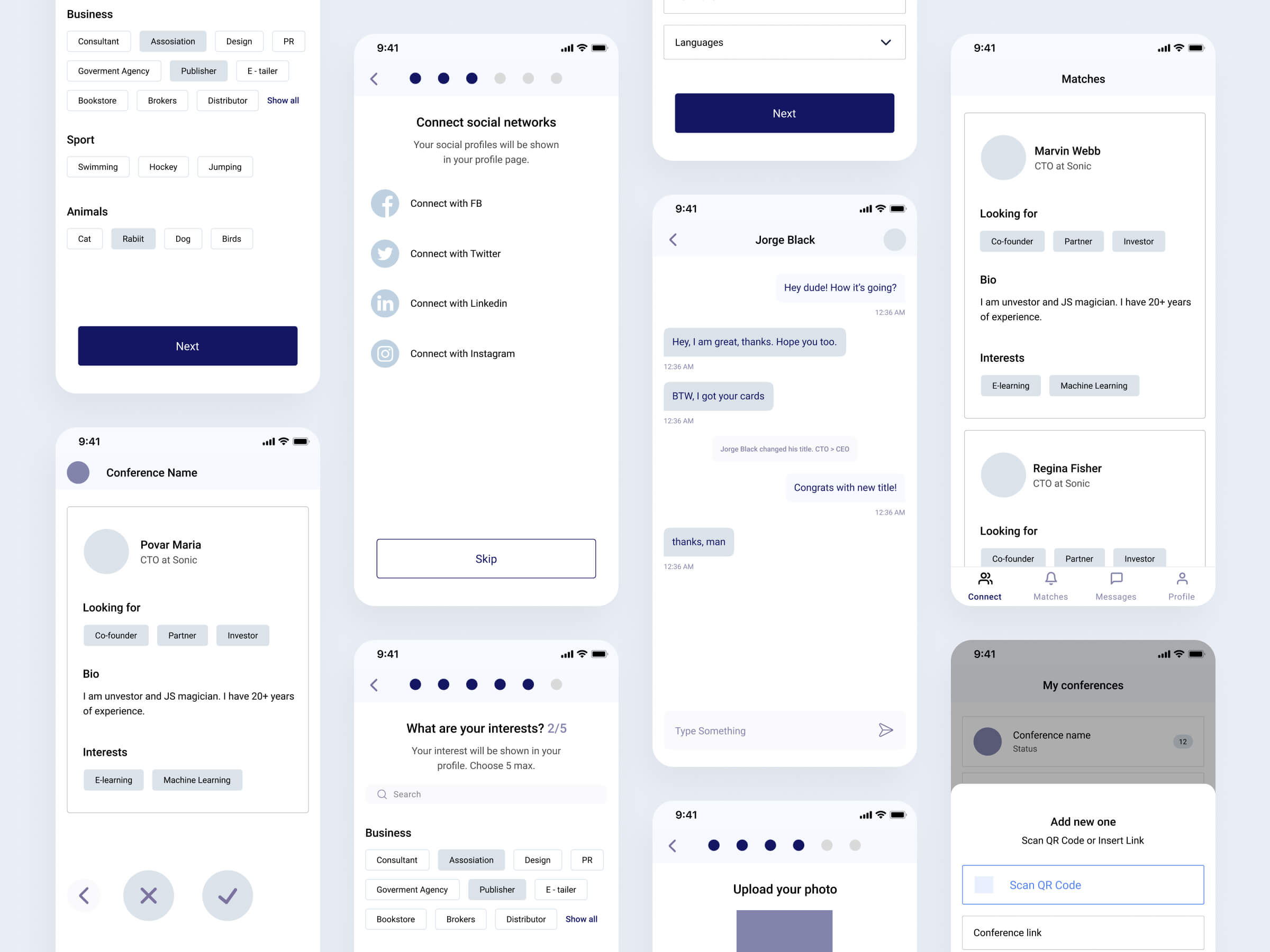
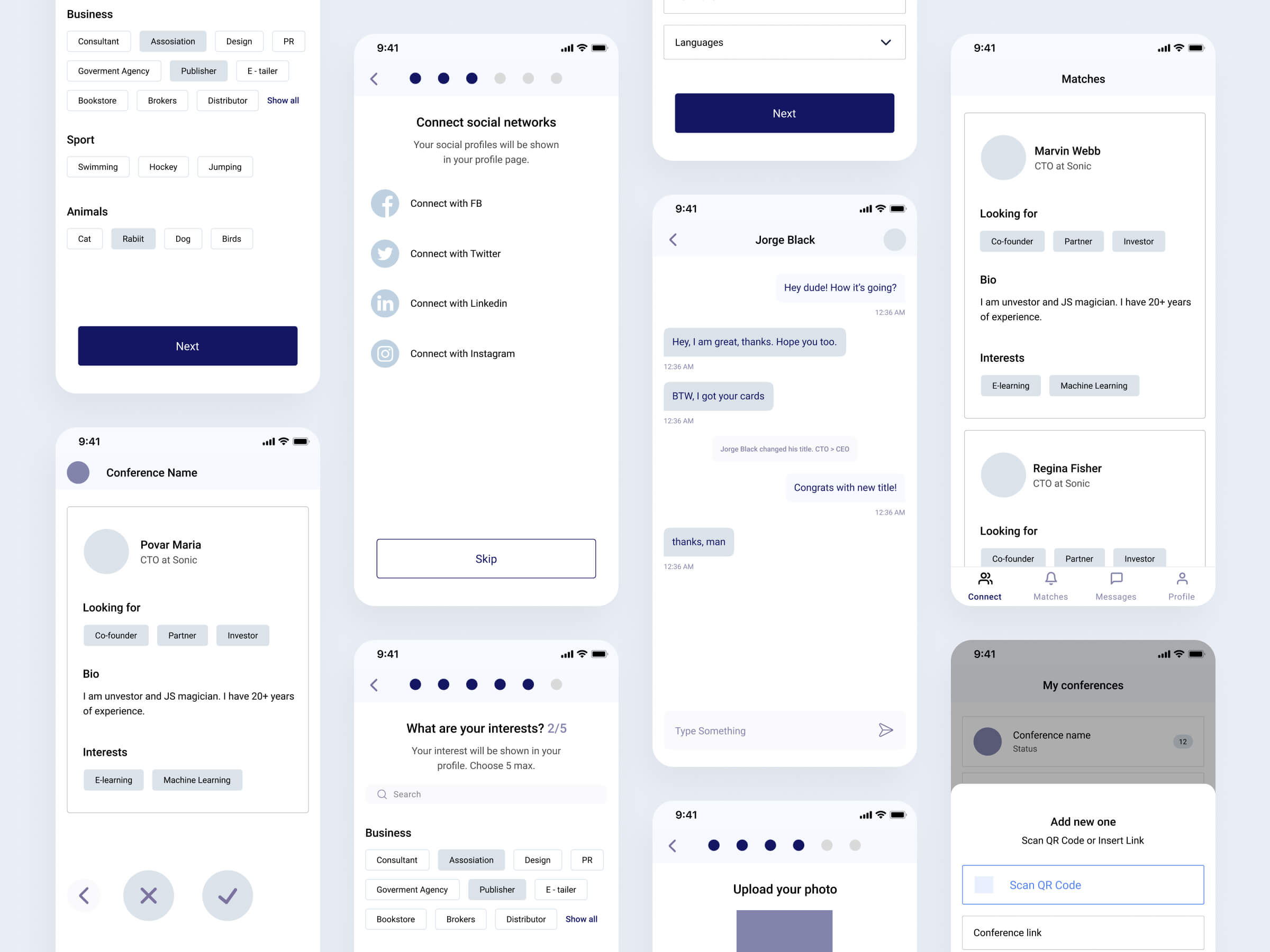
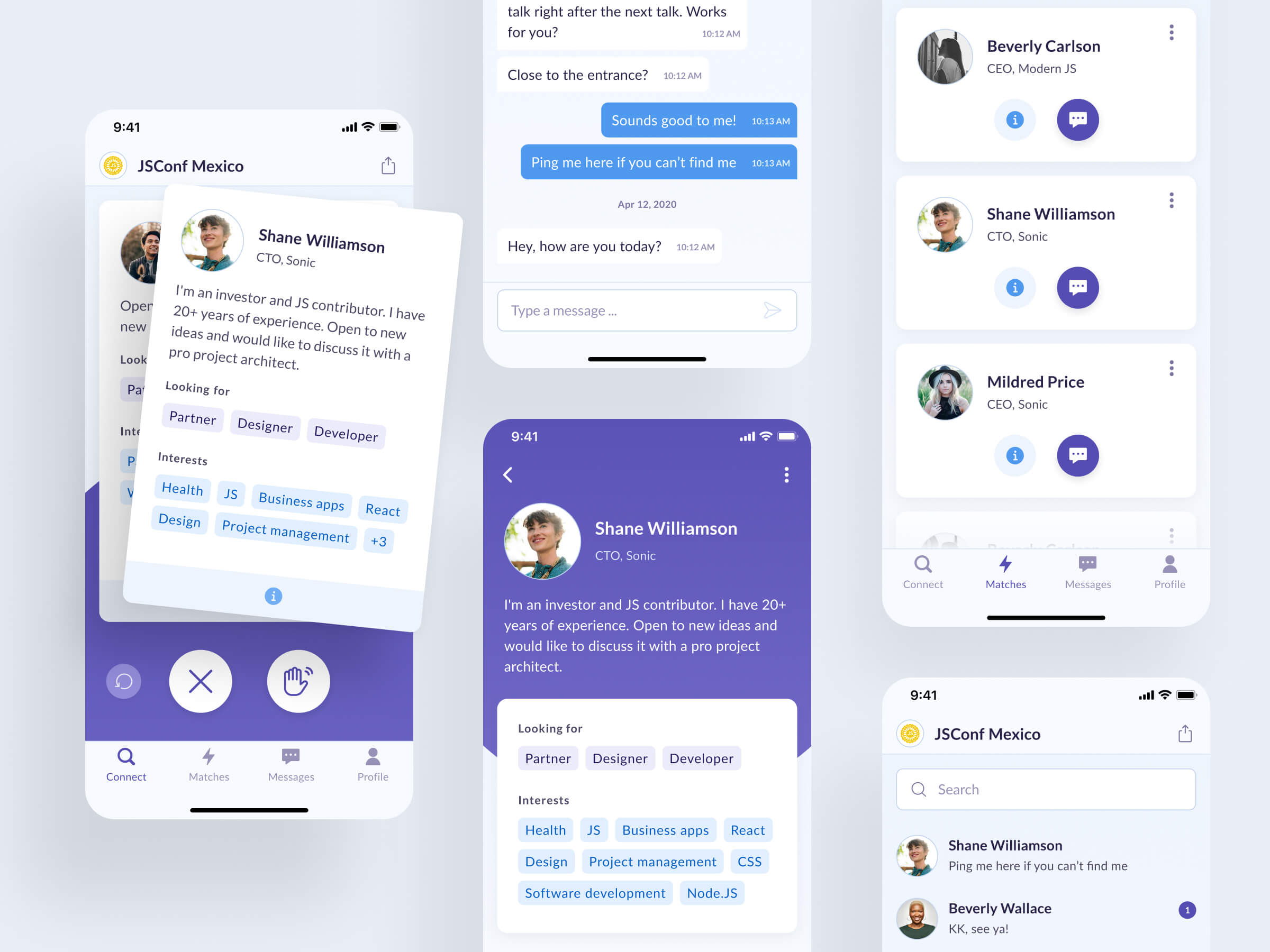
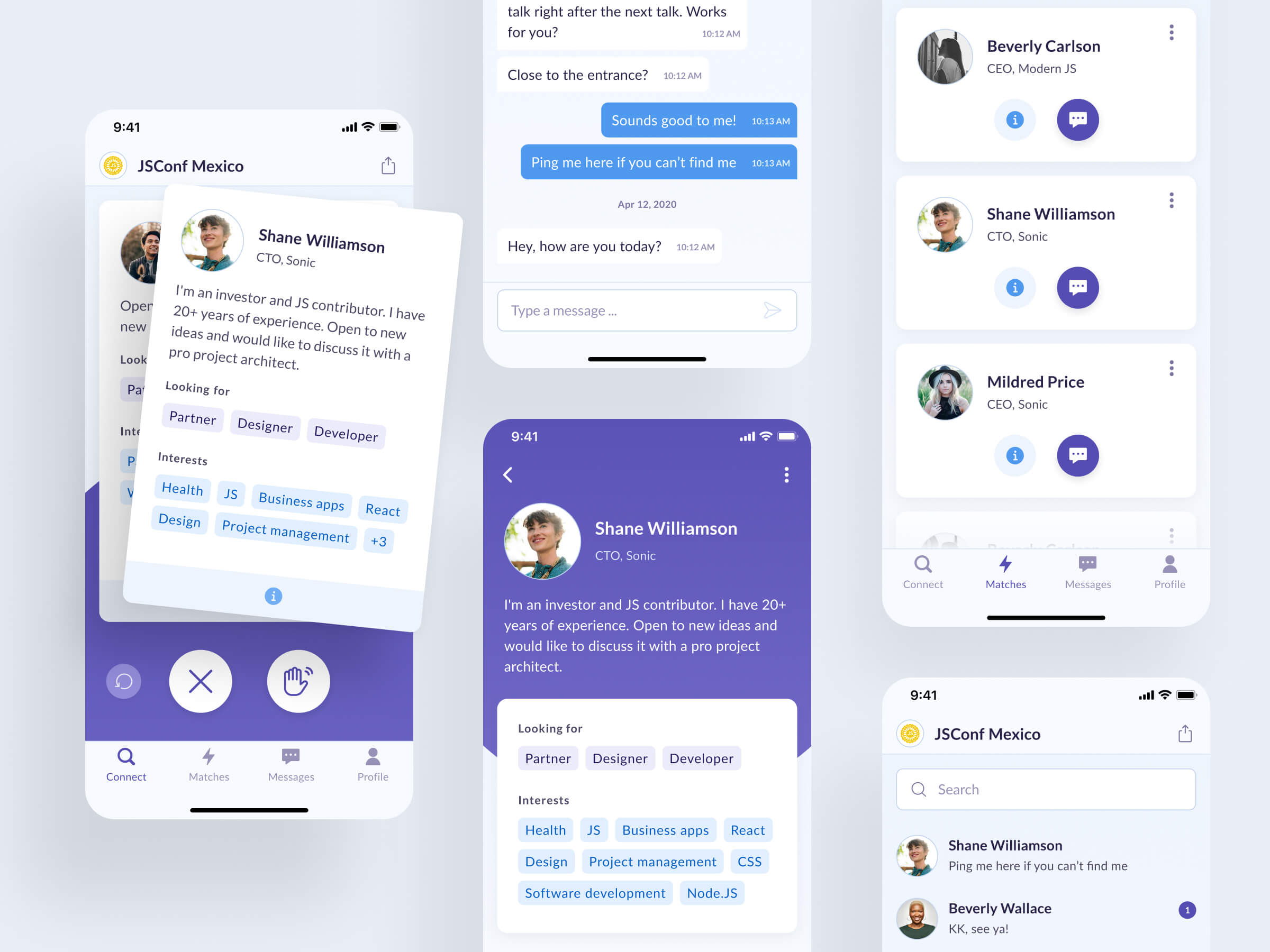
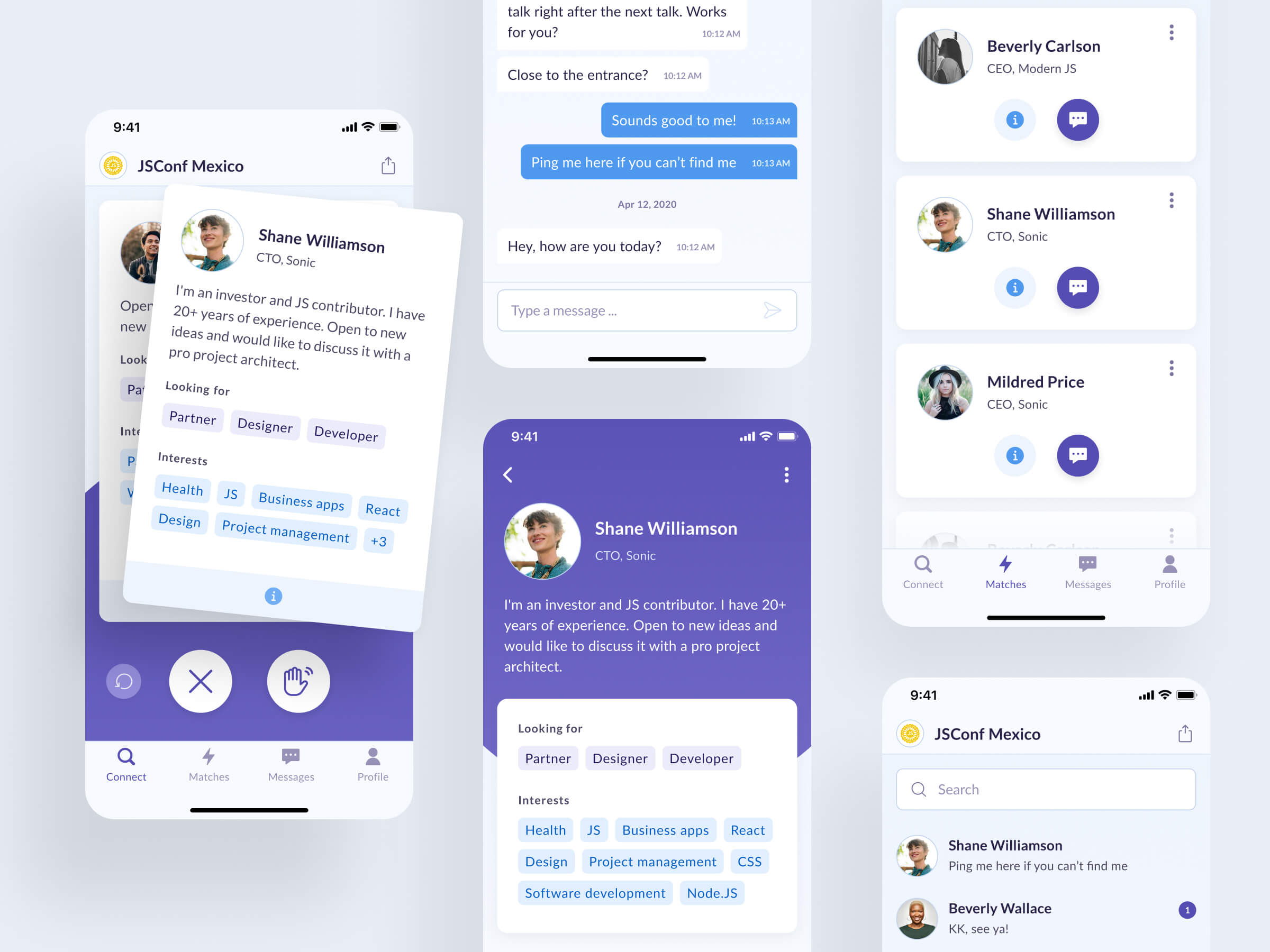
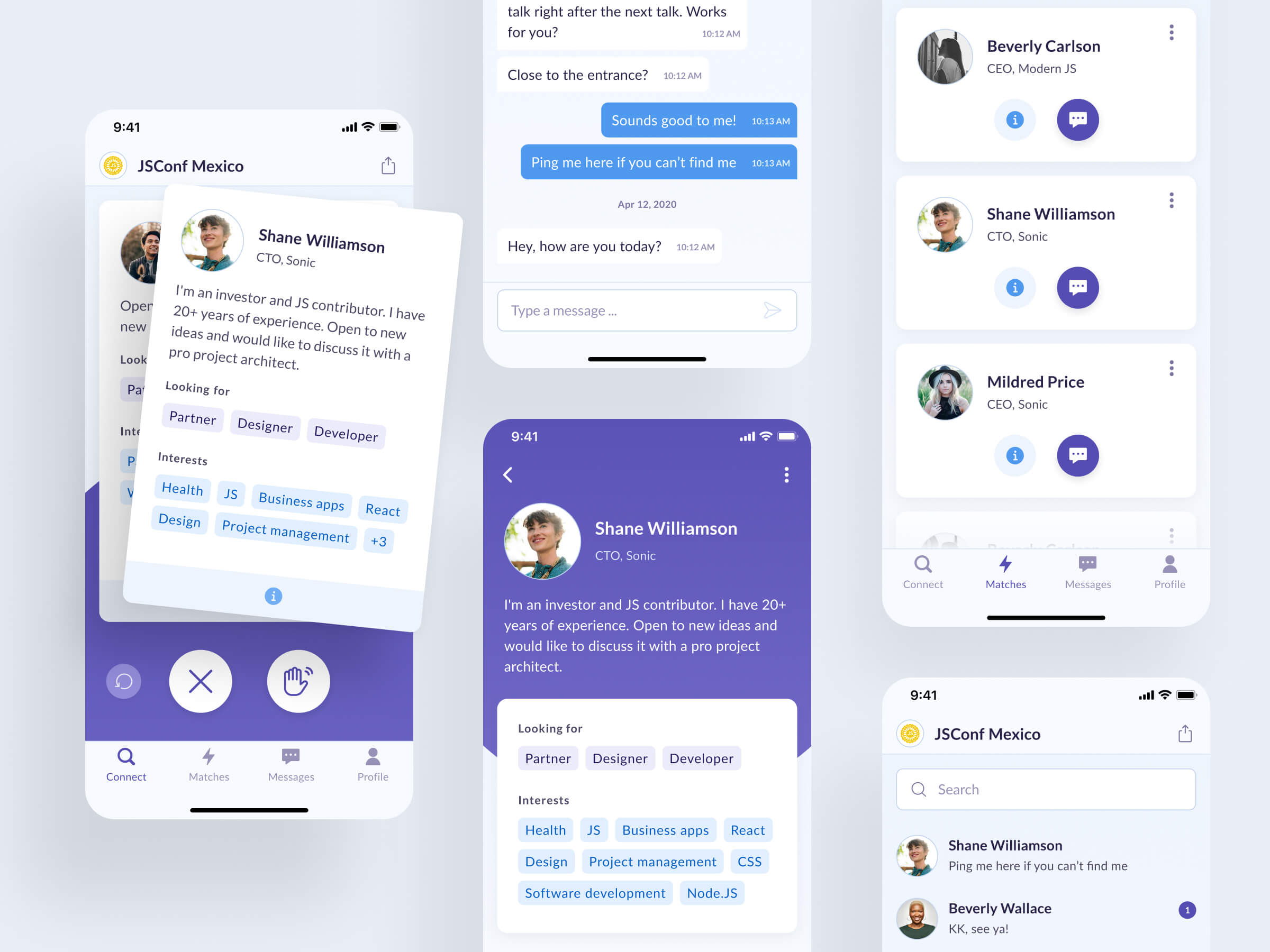
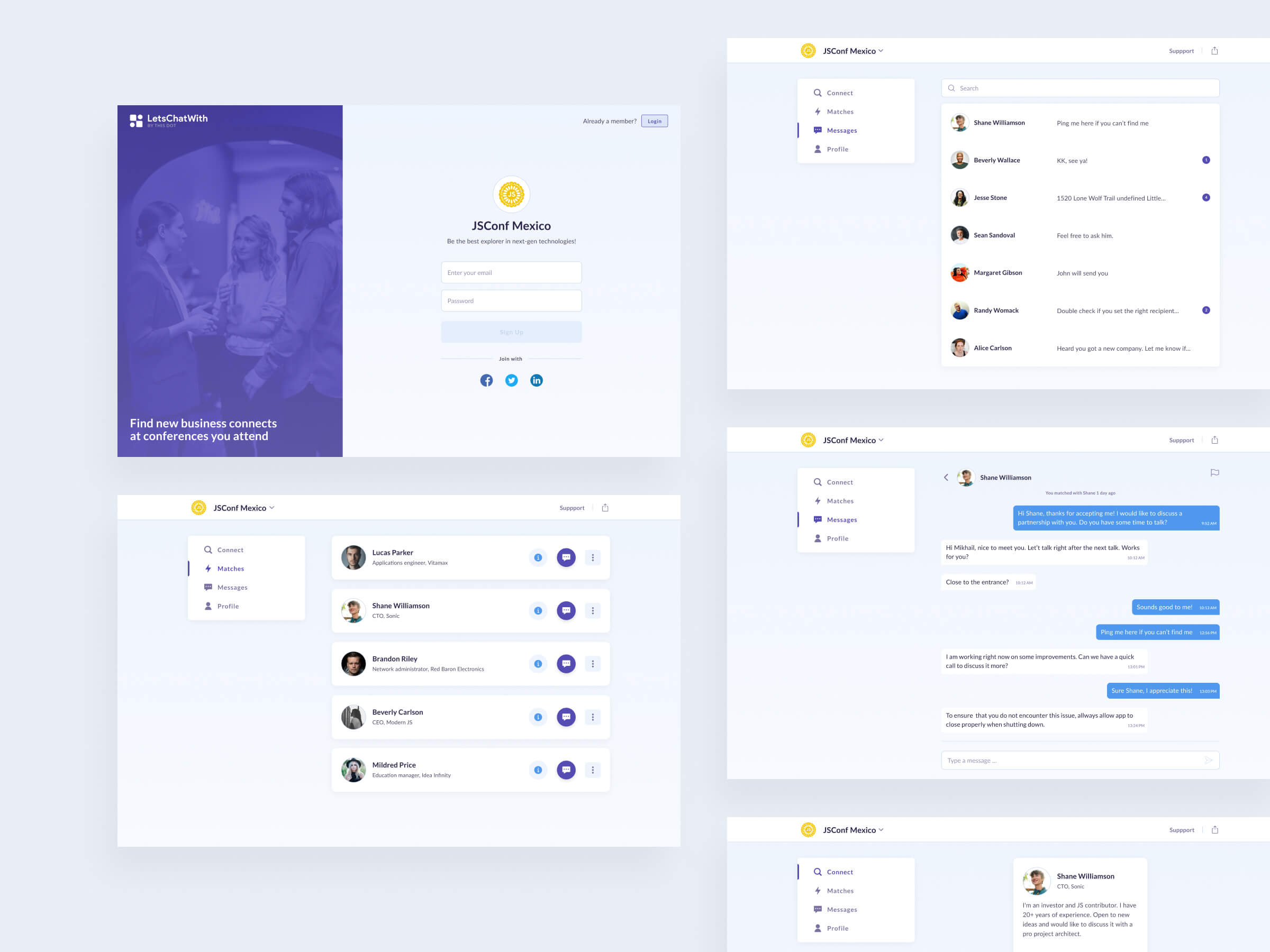
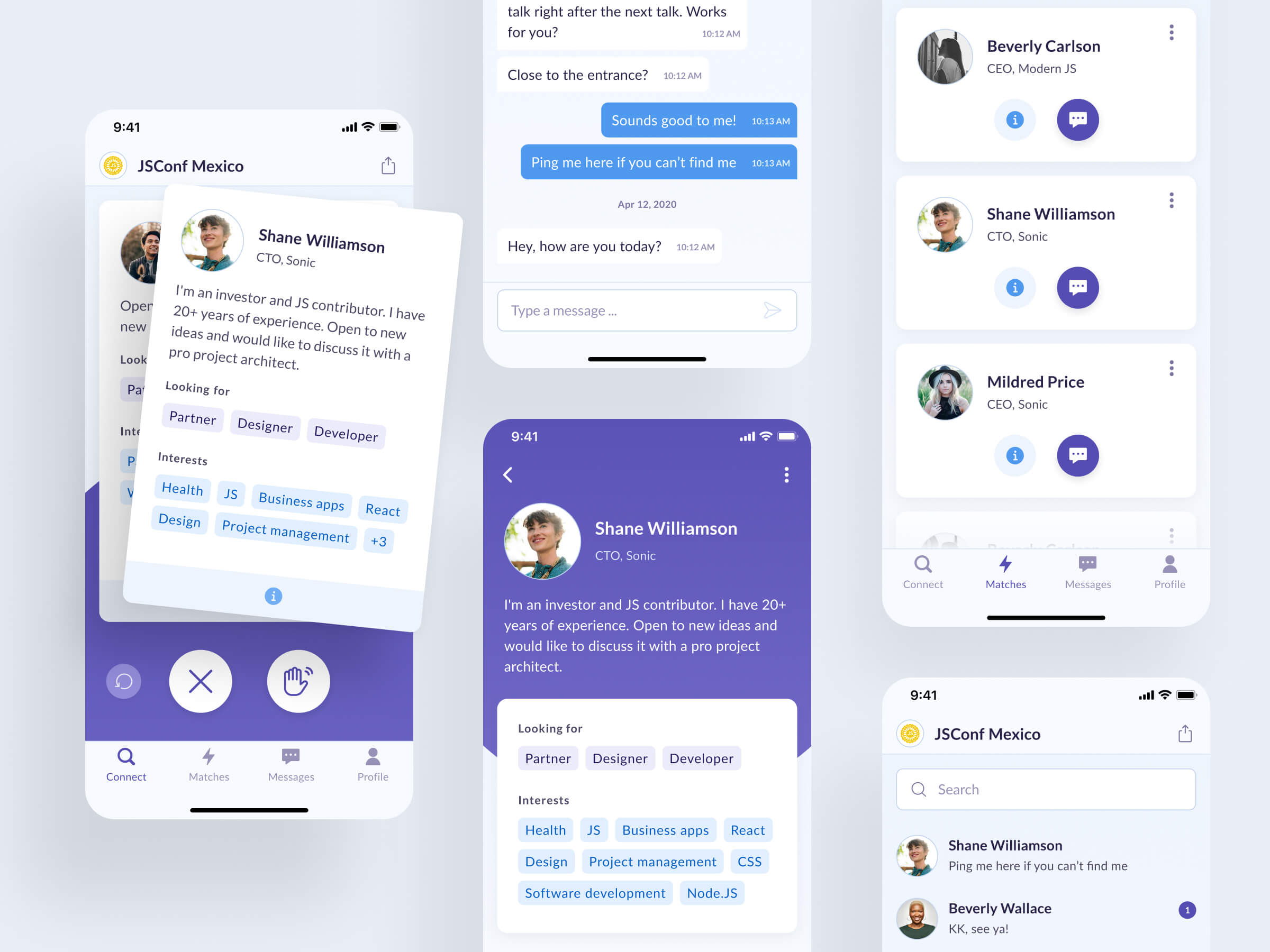
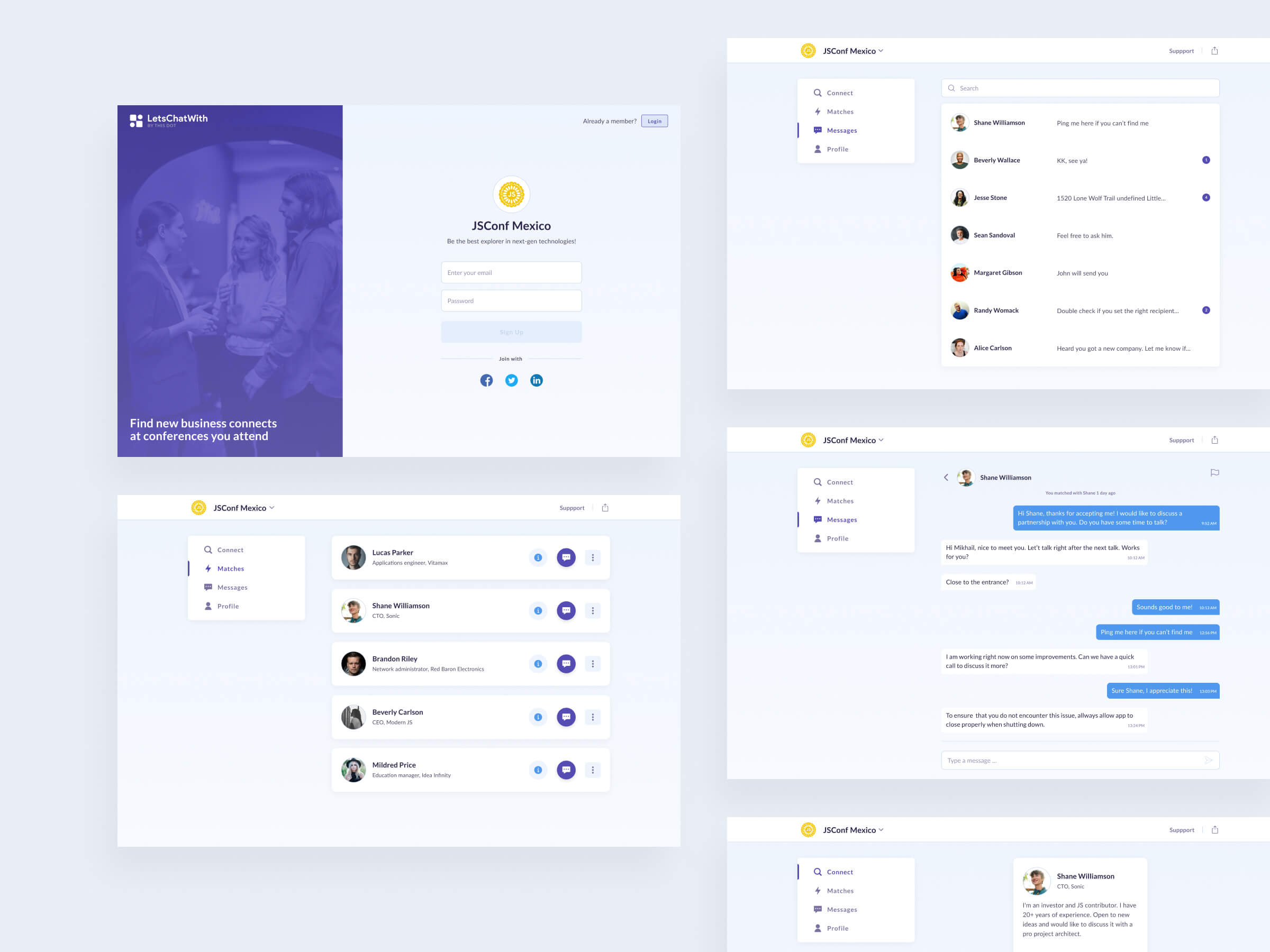
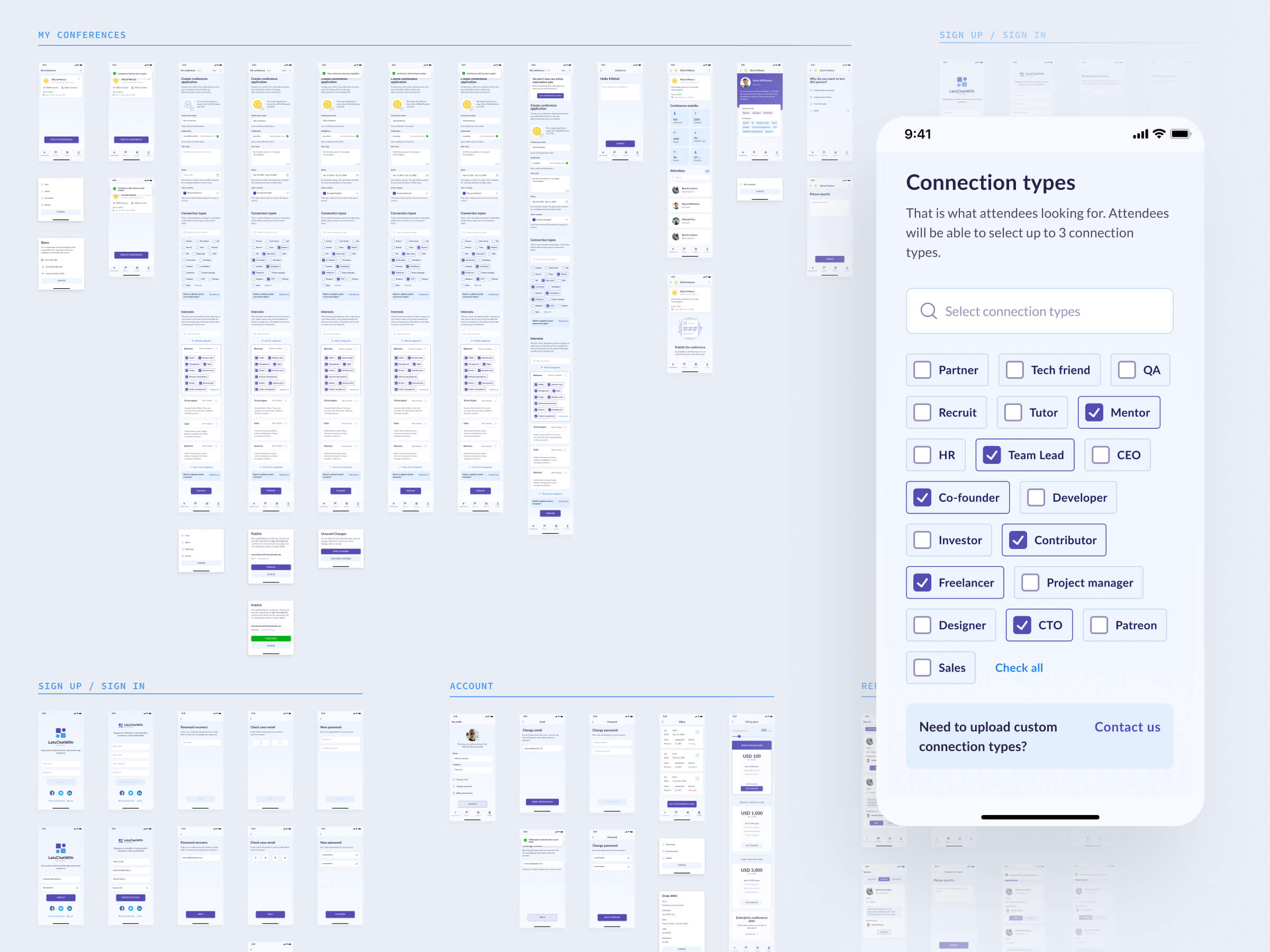
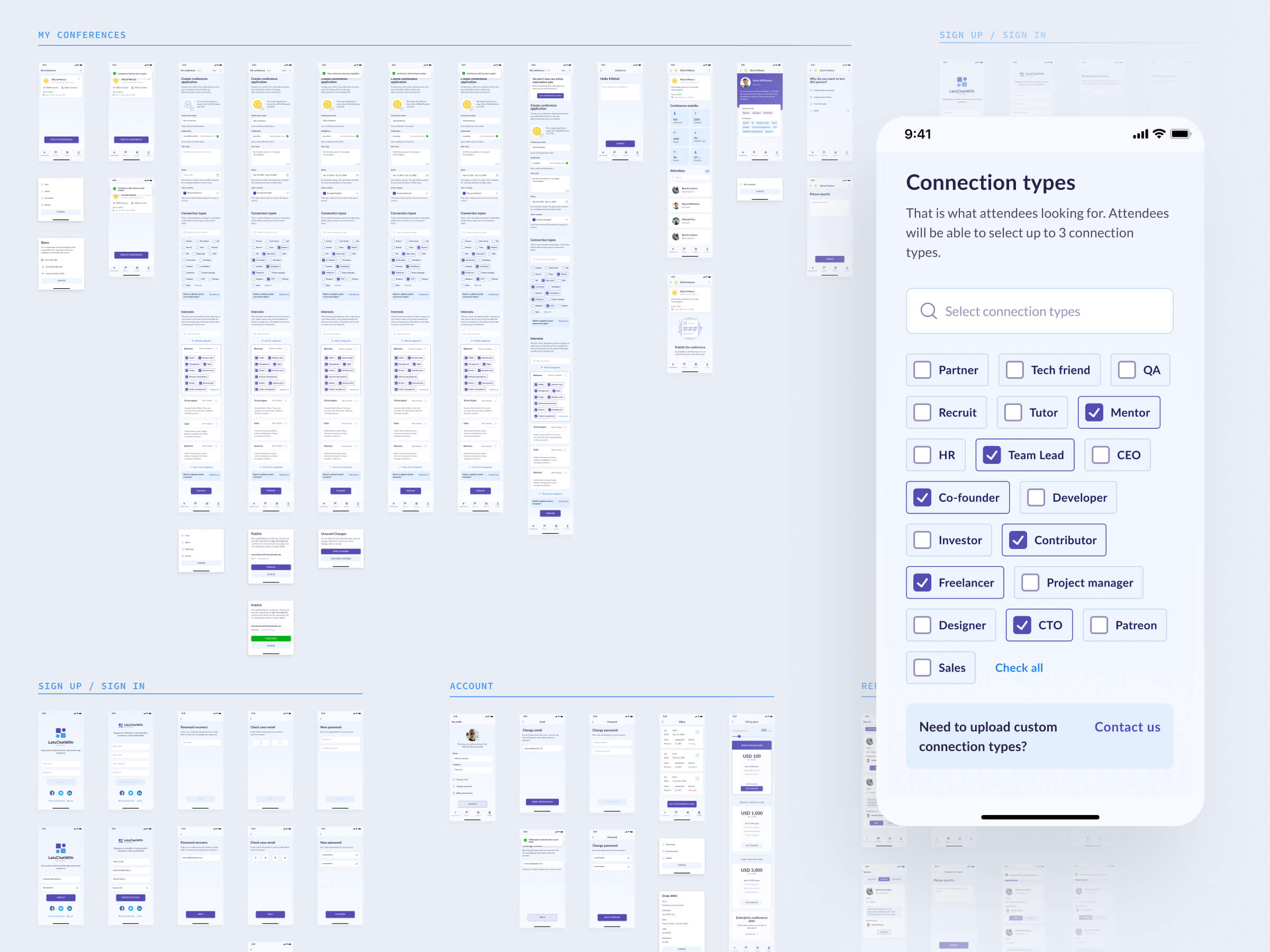
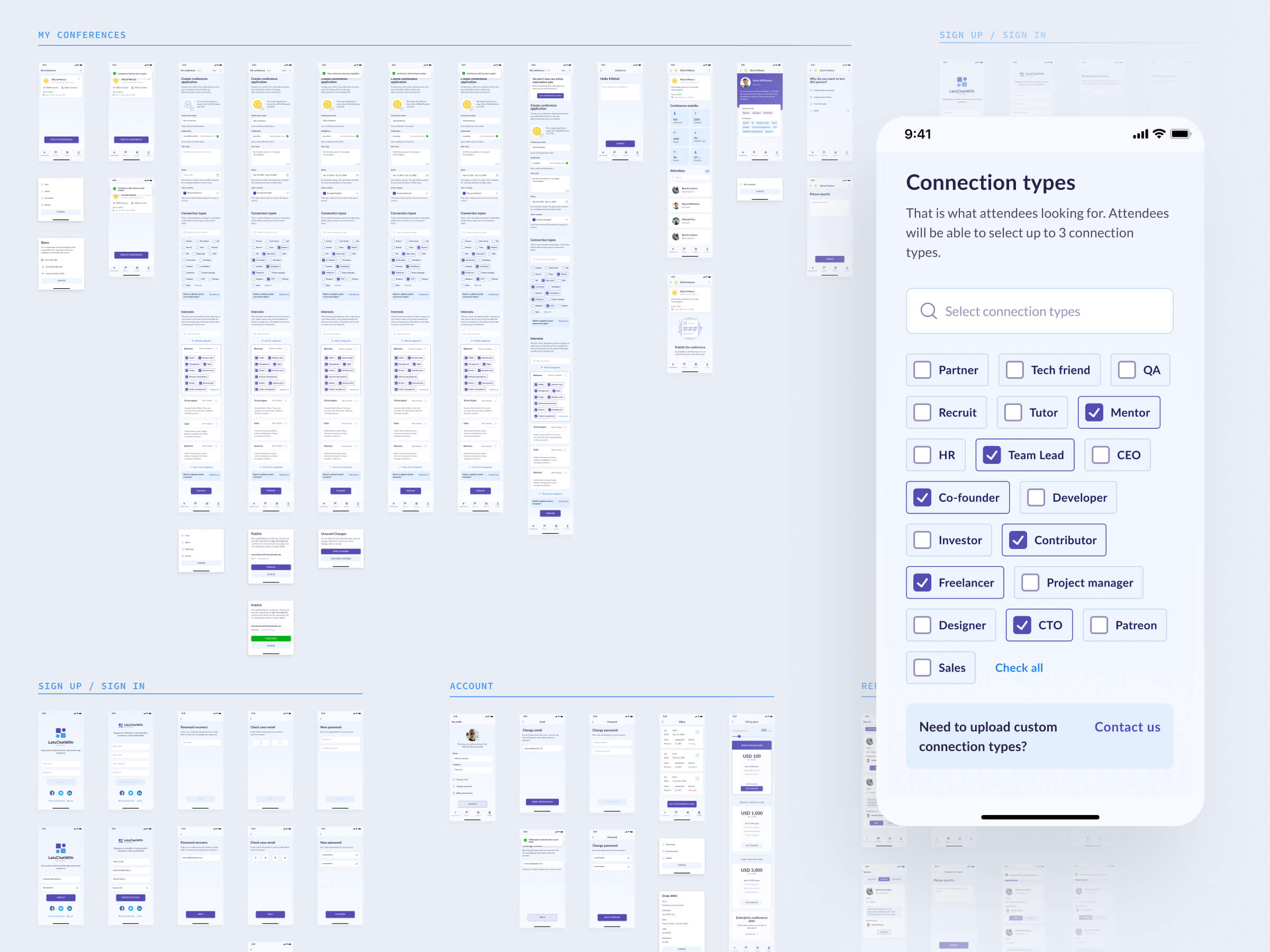
We've started from the attendee user role and created mobile screens. After several user testing sessions through clickable Figma prototype we've got approval and expanded the design to tablet and desktop. All the screens were split by features and device.


We've started from the attendee user role and created mobile screens. After several user testing sessions through clickable Figma prototype we've got approval and expanded the design to tablet and desktop. All the screens were split by features and device.
We've started from the attendee user role and created mobile screens. After several user testing sessions through clickable Figma prototype we've got approval and expanded the design to tablet and desktop. All the screens were split by features and device.

We've started from the attendee user role and created mobile screens. After several user testing sessions through clickable Figma prototype we've got approval and expanded the design to tablet and desktop. All the screens were split by features and device.



We've started from the attendee user role and created mobile screens. After several user testing sessions through clickable Figma prototype we've got approval and expanded the design to tablet and desktop. All the screens were split by features and device.



During the UI phase, we've also developed a logo that represents communication between people. We used simple shapes of conversation bubbles and avatars or heads.


During the UI phase, we've also developed a logo that represents communication between people. We used simple shapes of conversation bubbles and avatars or heads.
During the UI phase, we've also developed a logo that represents communication between people. We used simple shapes of conversation bubbles and avatars or heads.

During the UI phase, we've also developed a logo that represents communication between people. We used simple shapes of conversation bubbles and avatars or heads.

During the UI phase, we've also developed a logo that represents communication between people. We used simple shapes of conversation bubbles and avatars or heads.

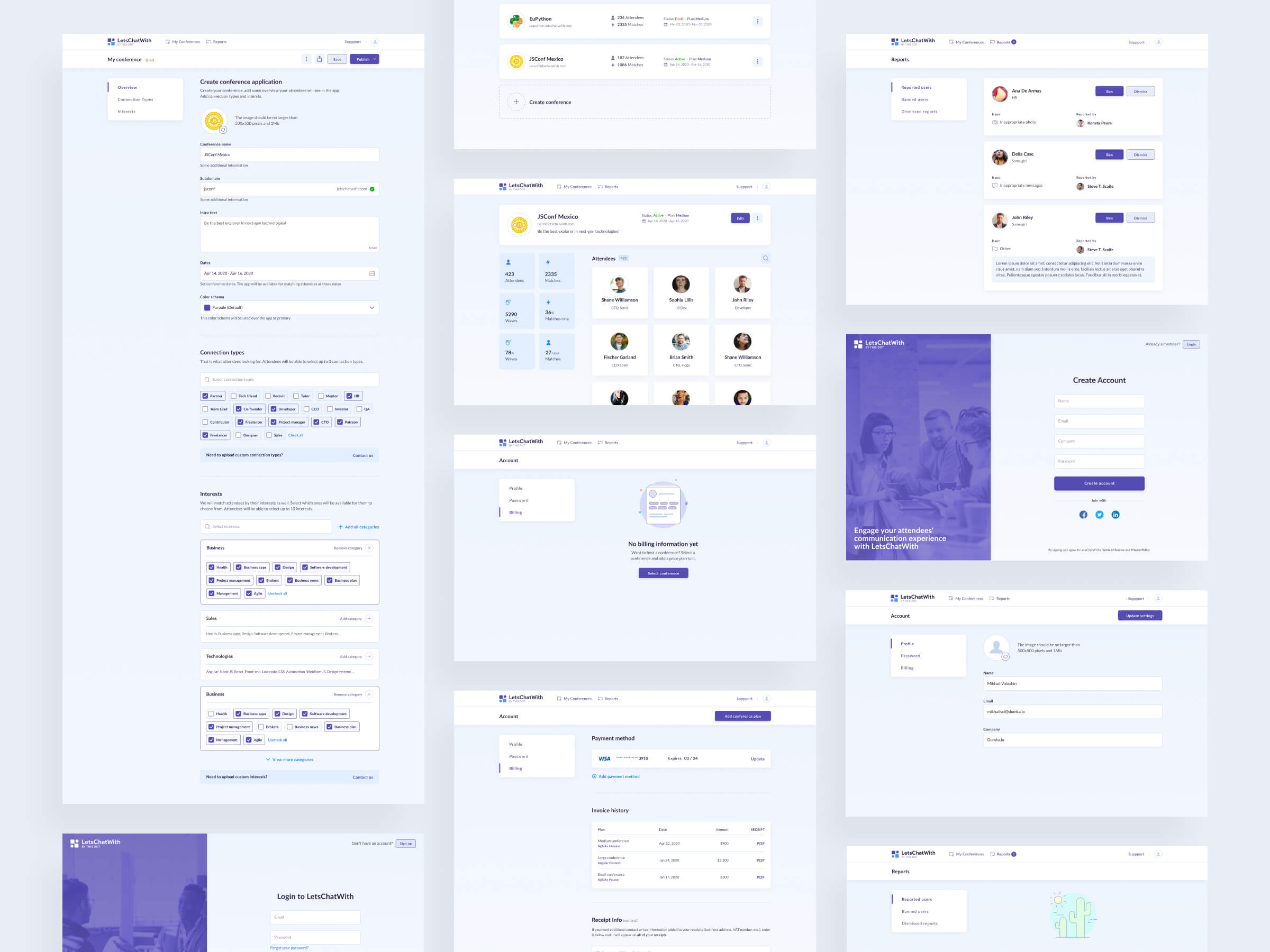
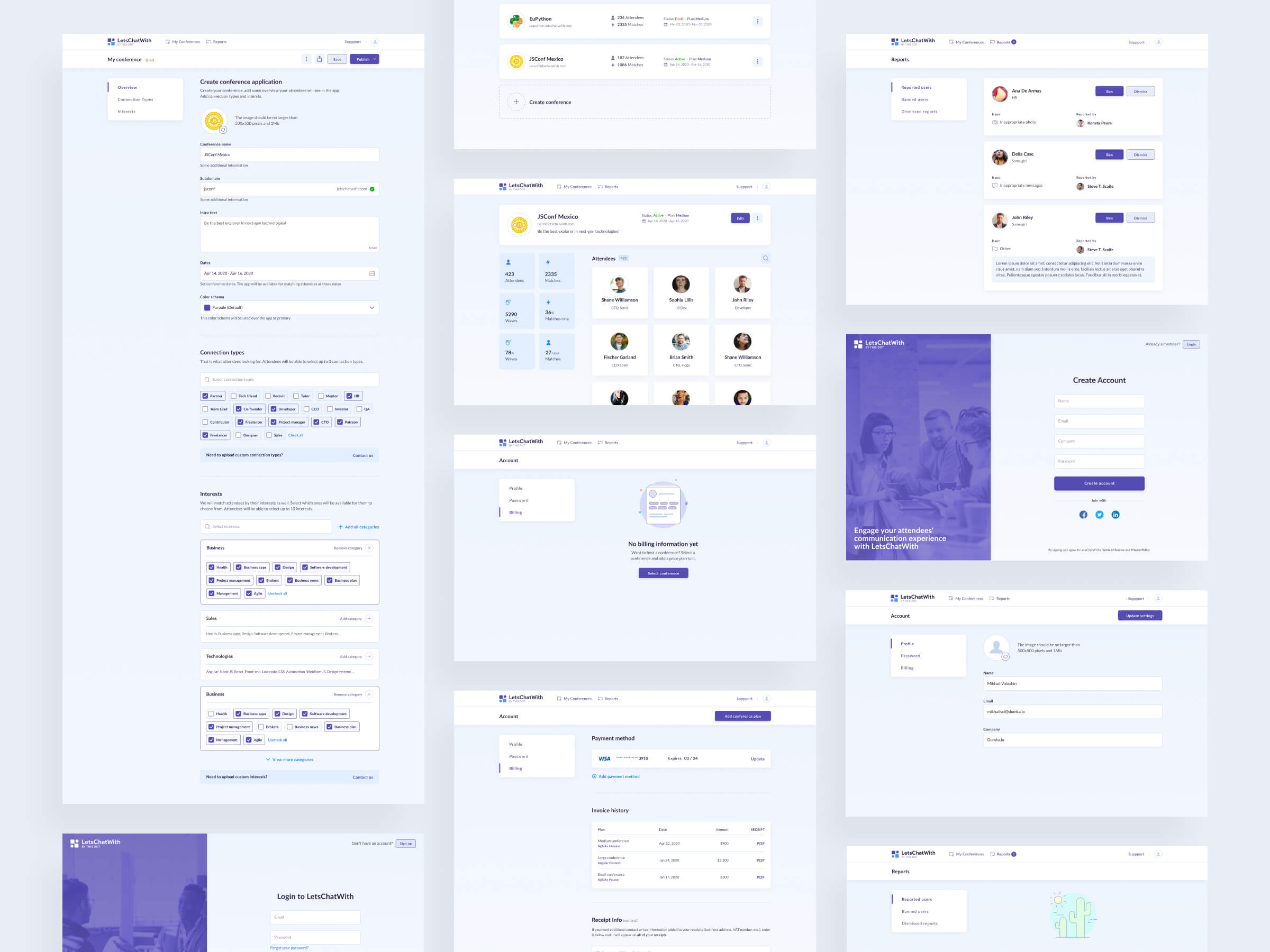
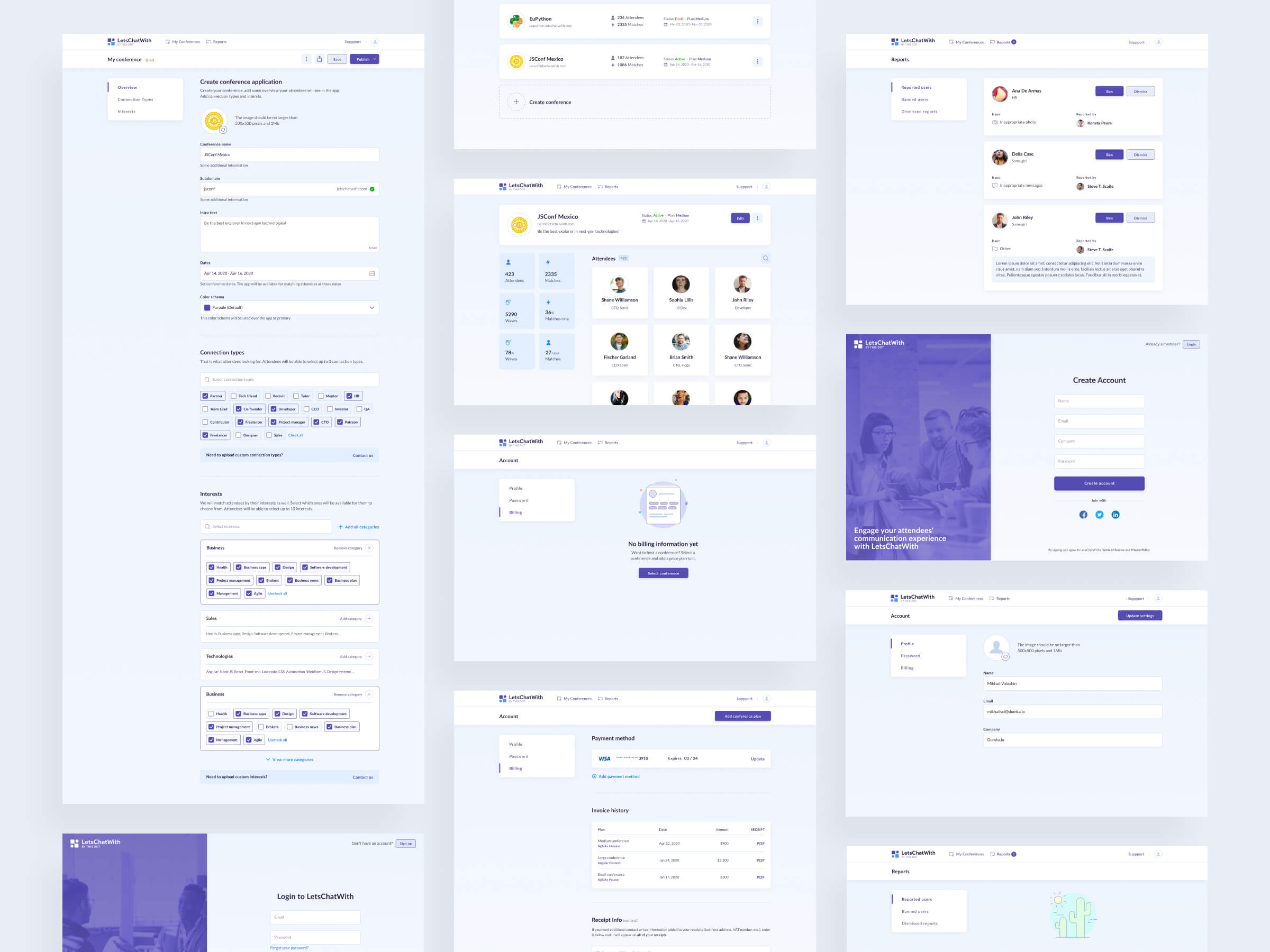
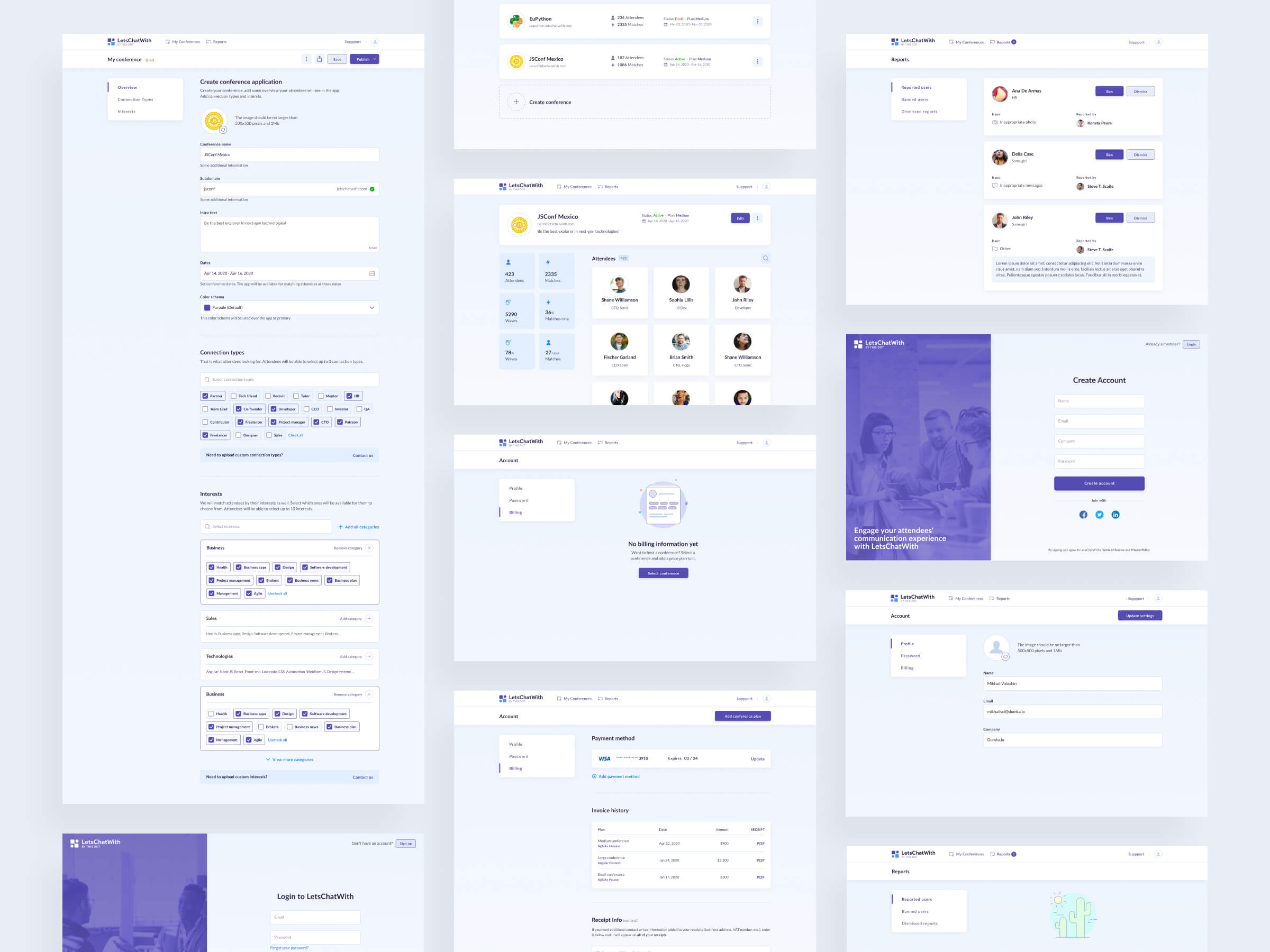
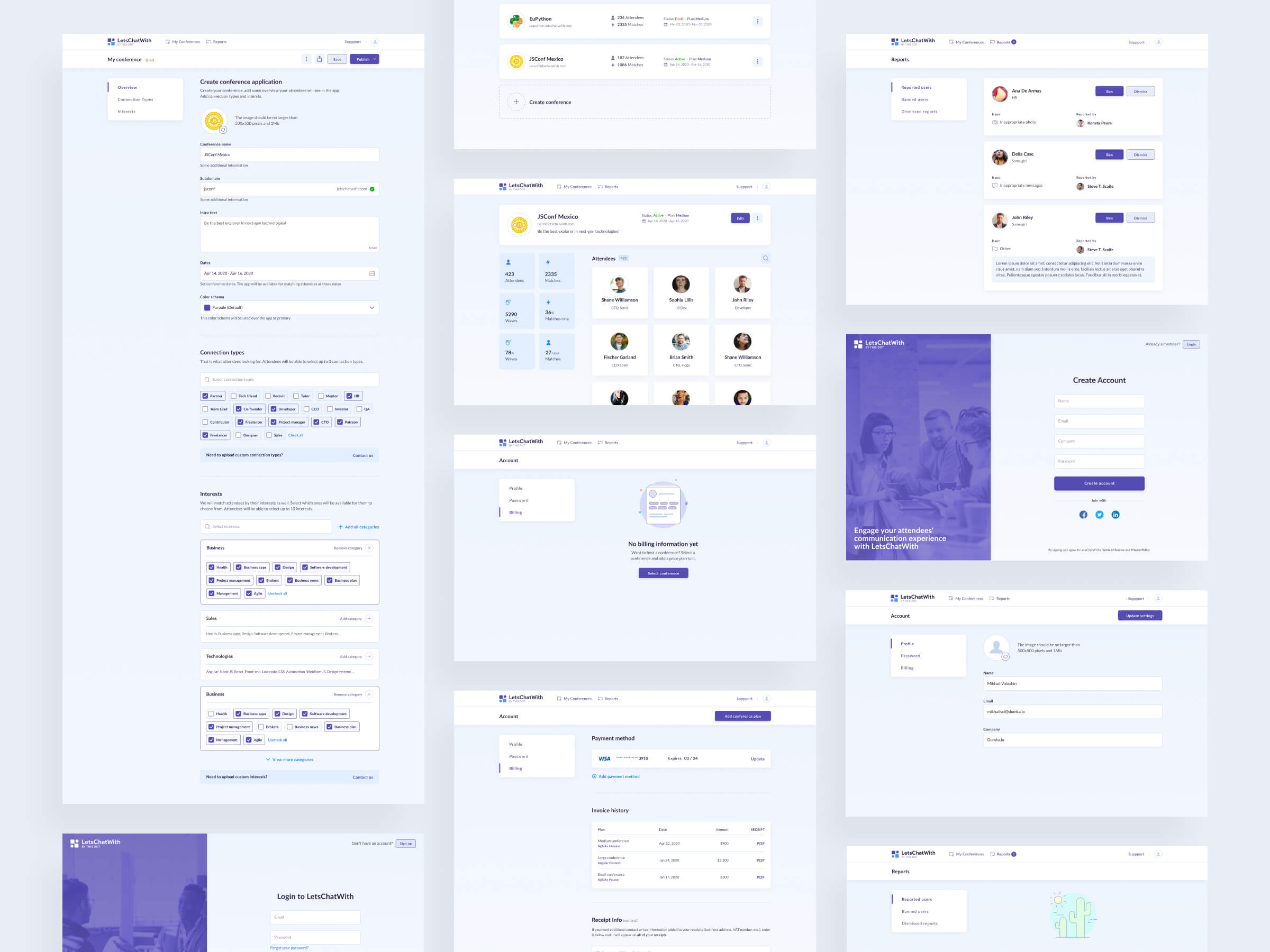
At the next stage of the design process, we focused on the Organizer role. We've designed an experience where the user can create his own conference upload his logo and colors, select available interests & connection types, and then analyze his event using the dashboard.


At the next stage of the design process, we focused on the Organizer role. We've designed an experience where the user can create his own conference upload his logo and colors, select available interests & connection types, and then analyze his event using the dashboard.
At the next stage of the design process, we focused on the Organizer role. We've designed an experience where the user can create his own conference upload his logo and colors, select available interests & connection types, and then analyze his event using the dashboard.


At the next stage of the design process, we focused on the Organizer role. We've designed an experience where the user can create his own conference upload his logo and colors, select available interests & connection types, and then analyze his event using the dashboard.



At the next stage of the design process, we focused on the Organizer role. We've designed an experience where the user can create his own conference upload his logo and colors, select available interests & connection types, and then analyze his event using the dashboard.



To better explain how the app works and add a more solid look and feel we've created a set of custom illustrations that later were used in the app and marketing website pages.
To better explain how the app works and add a more solid look and feel we've created a set of custom illustrations that later were used in the app and marketing website pages.
To better explain how the app works and add a more solid look and feel we've created a set of custom illustrations that later were used in the app and marketing website pages.

To better explain how the app works and add a more solid look and feel we've created a set of custom illustrations that later were used in the app and marketing website pages.


To better explain how the app works and add a more solid look and feel we've created a set of custom illustrations that later were used in the app and marketing website pages.


After we created the product design and handed it off to the dev team, we focused on the marketing website that later we built via Webflow.


After we created the product design and handed it off to the dev team, we focused on the marketing website that later we built via Webflow.
After we created the product design and handed it off to the dev team, we focused on the marketing website that later we built via Webflow.

After we created the product design and handed it off to the dev team, we focused on the marketing website that later we built via Webflow.

After we created the product design and handed it off to the dev team, we focused on the marketing website that later we built via Webflow.

